Information
2014-2016
PagesJaunes
Product Design
Mobile application
My Role
Product Strategy
Interface and Interaction Design
Prototyping
UI Team Lead
Executive Presentation
Credits
UX Team
Mobile OS Teams
Marketing Teams

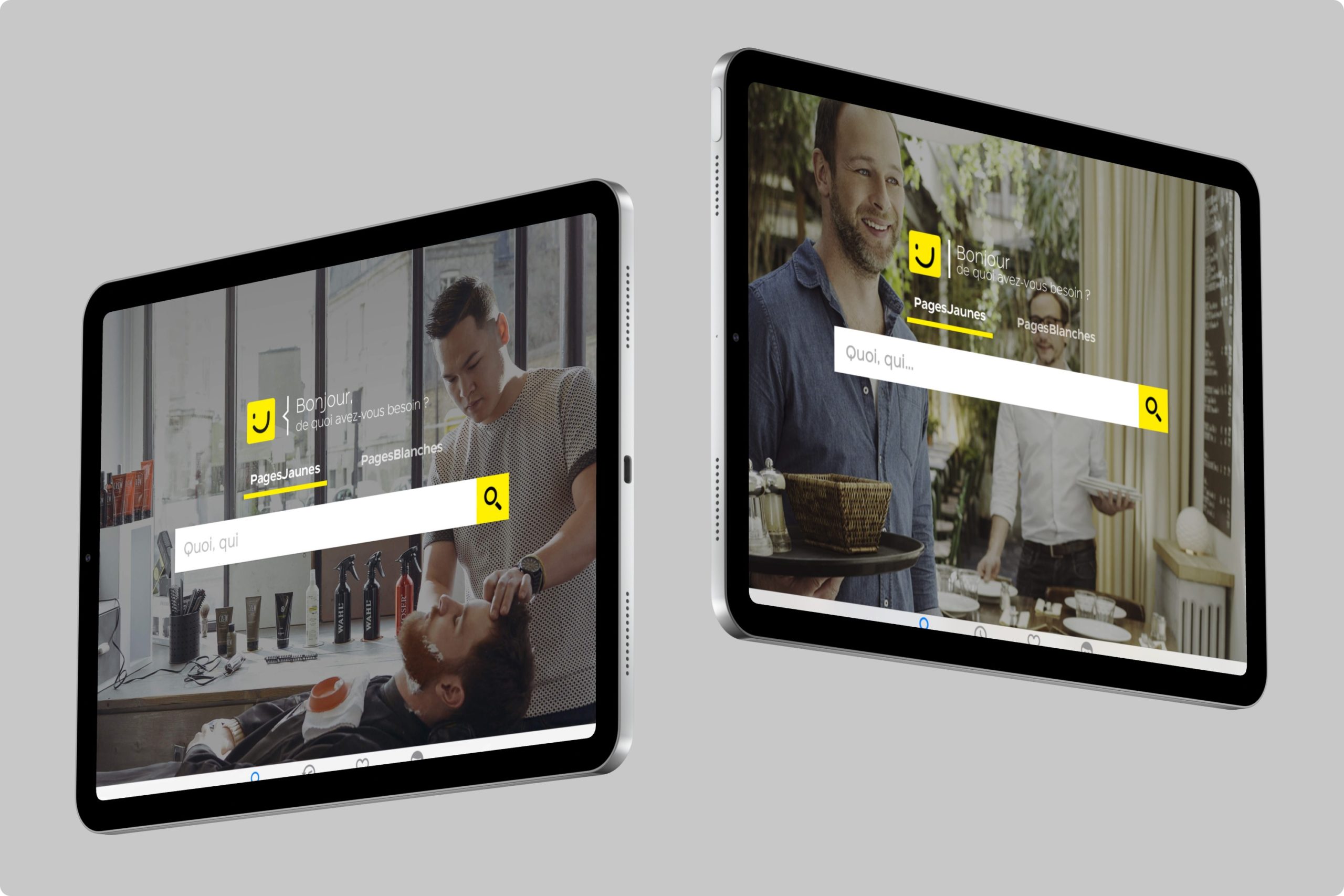
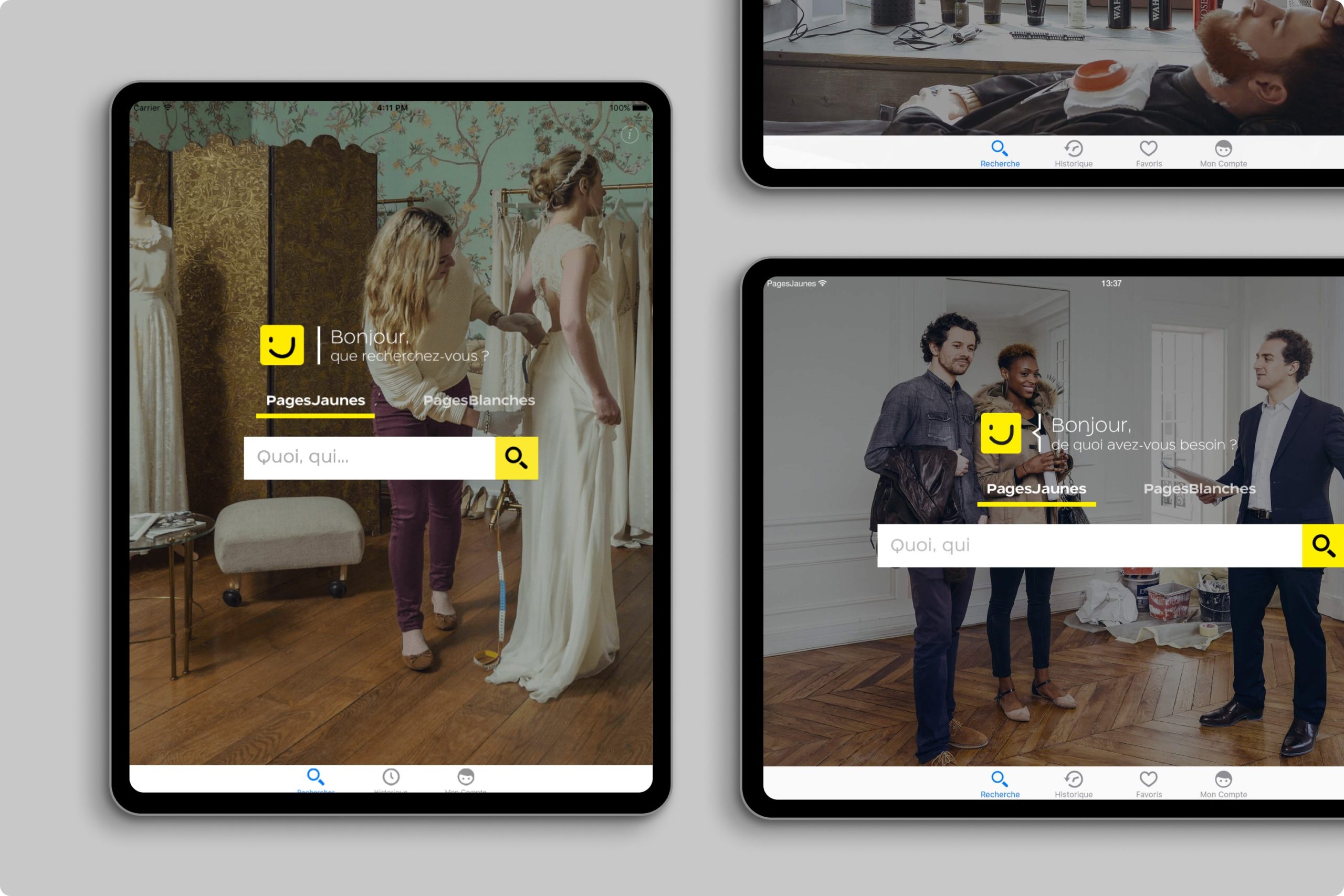
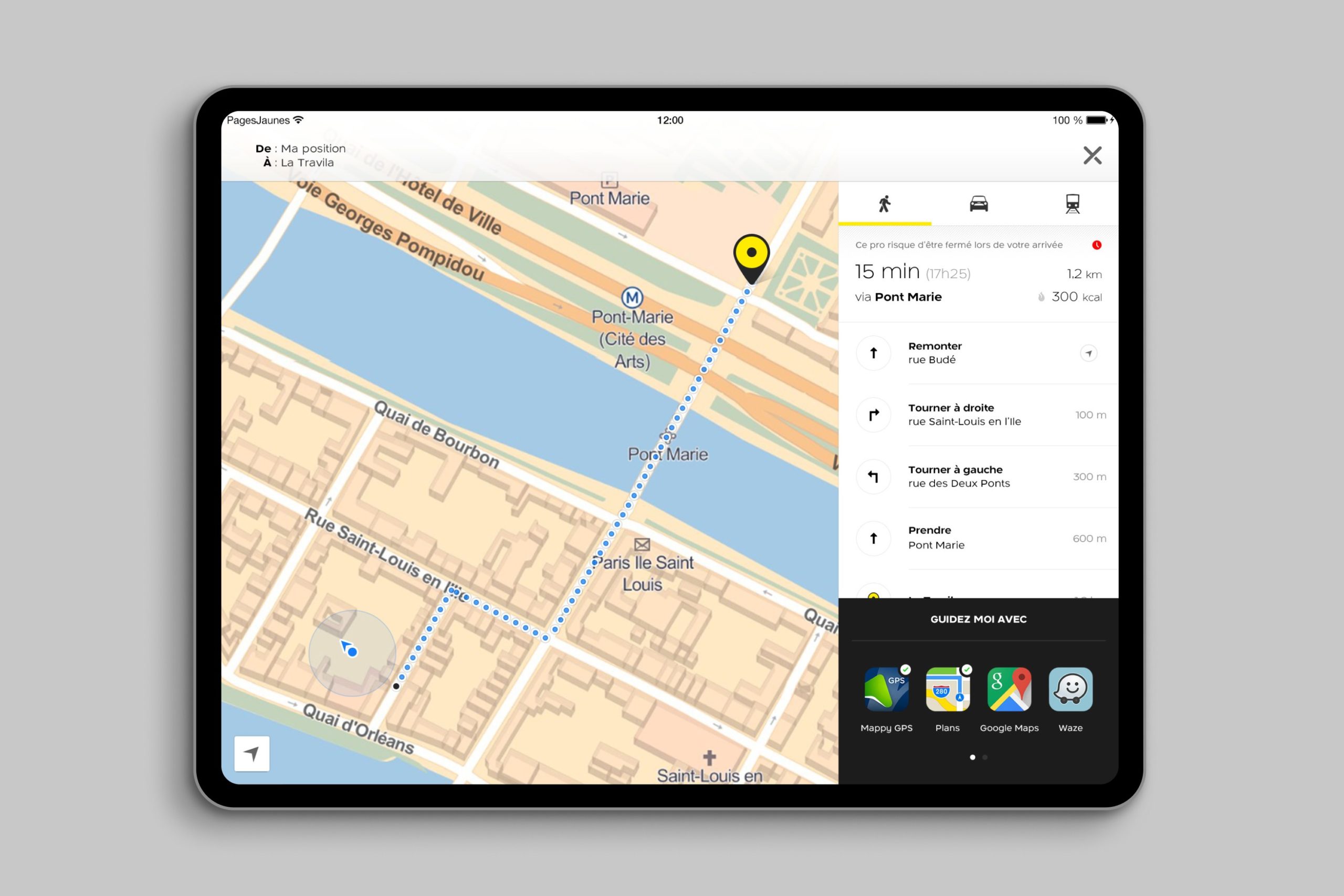
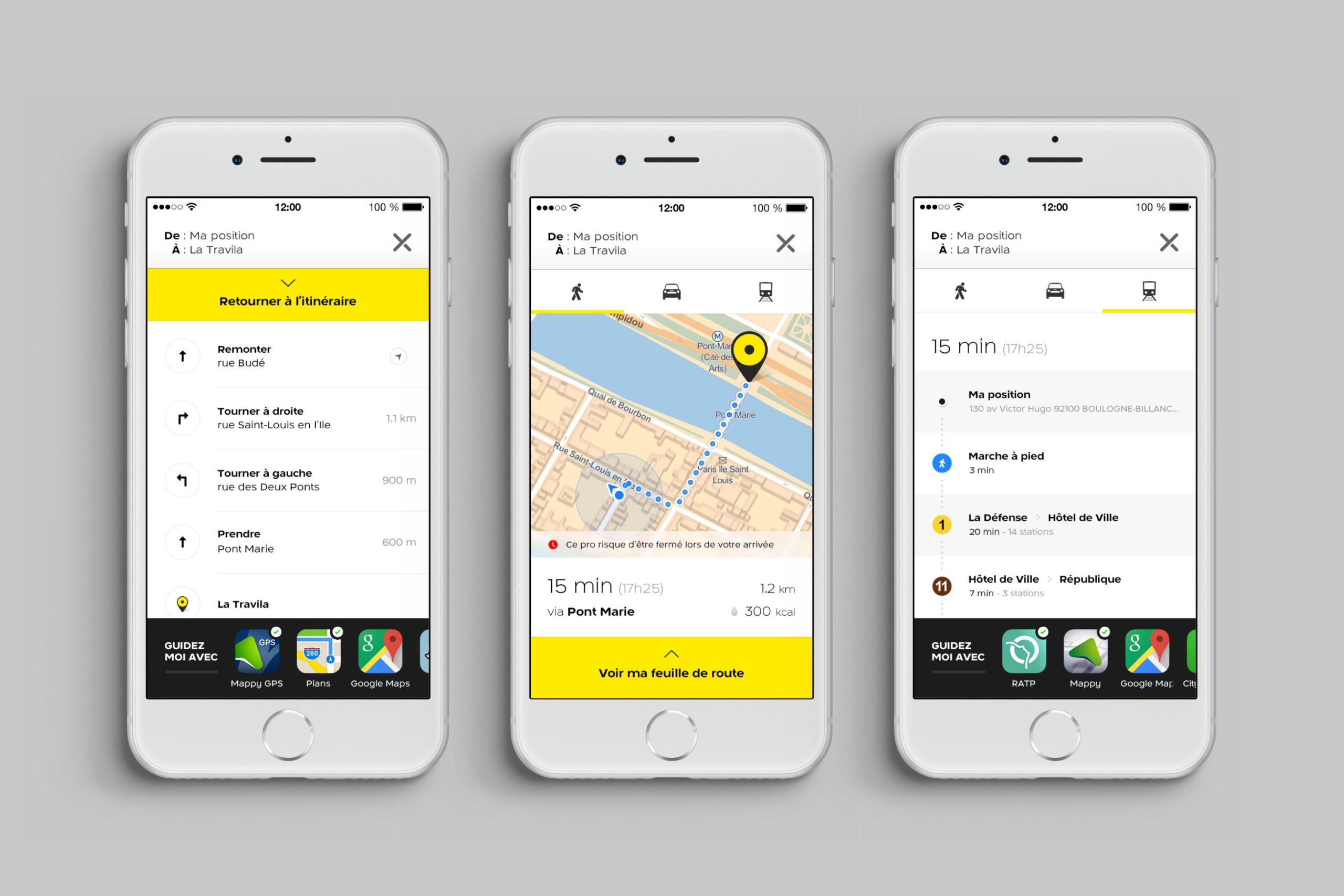
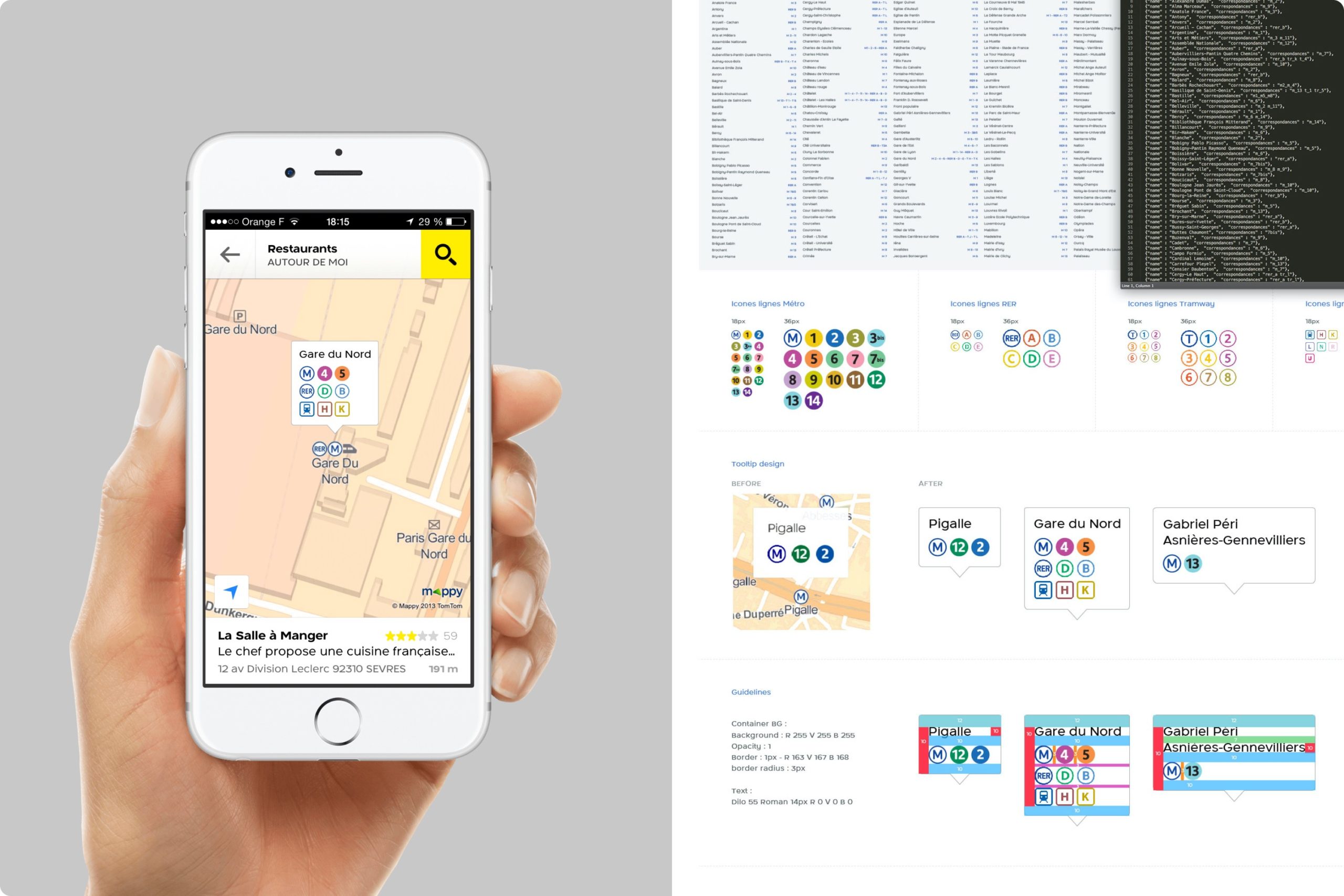
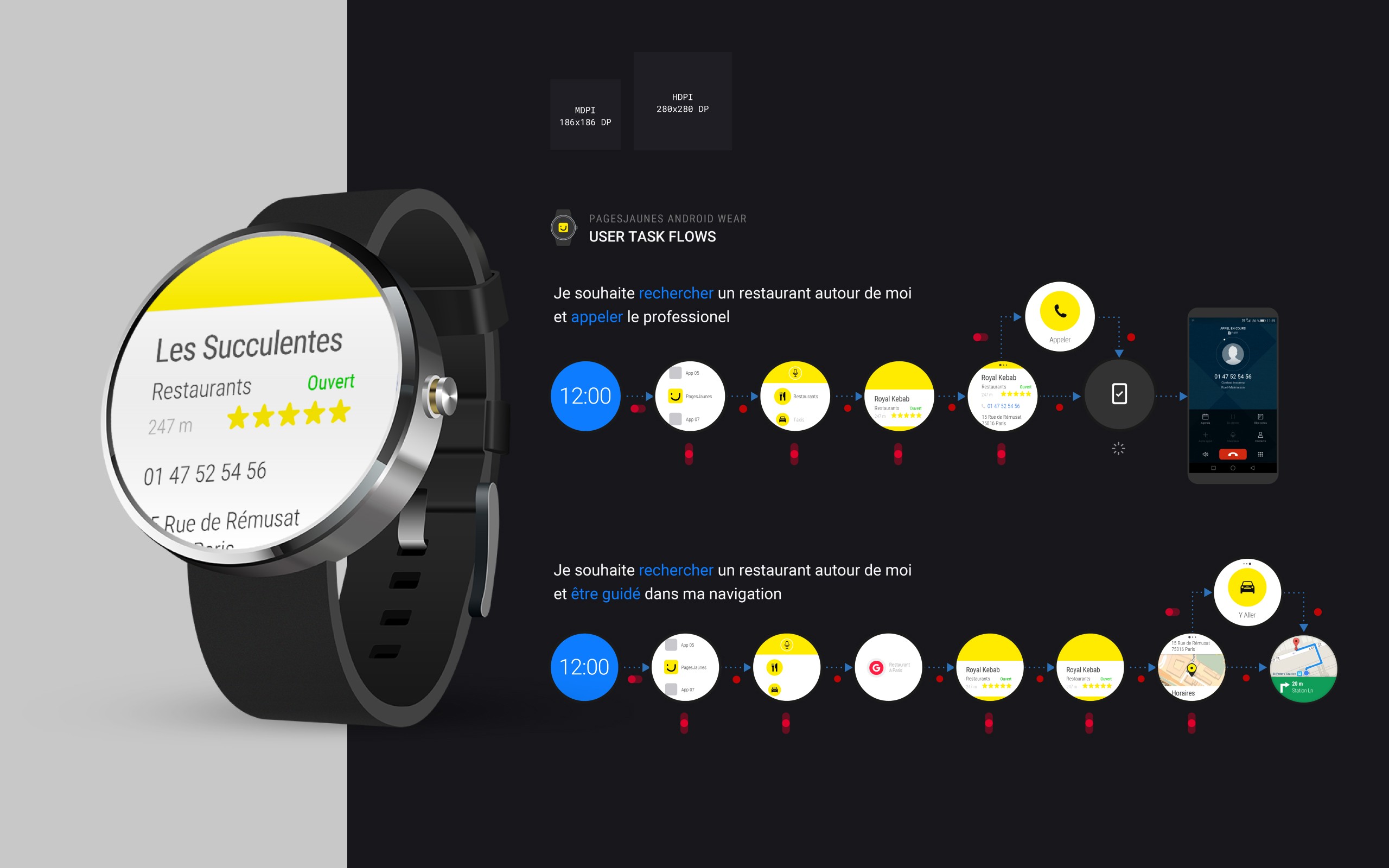
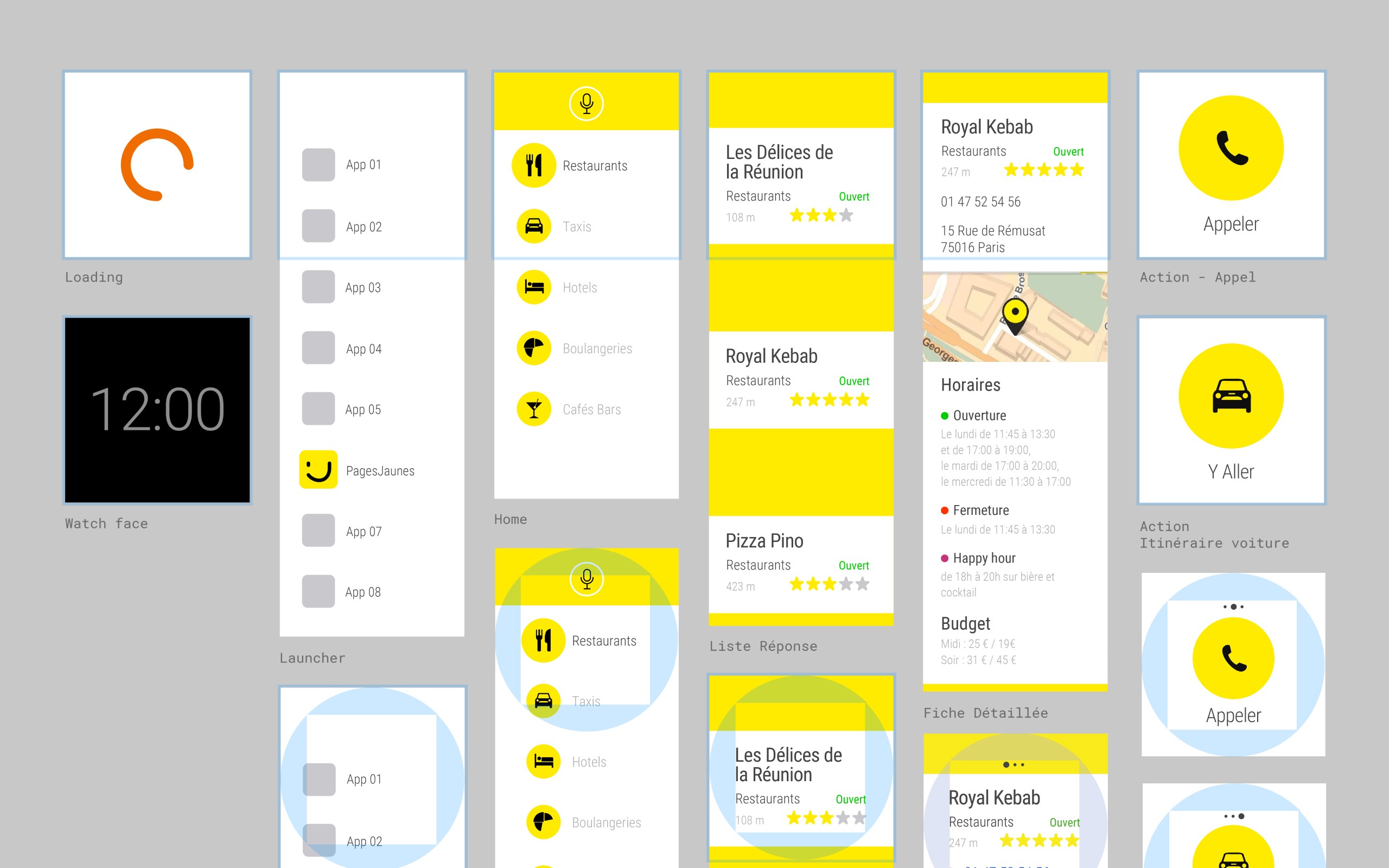
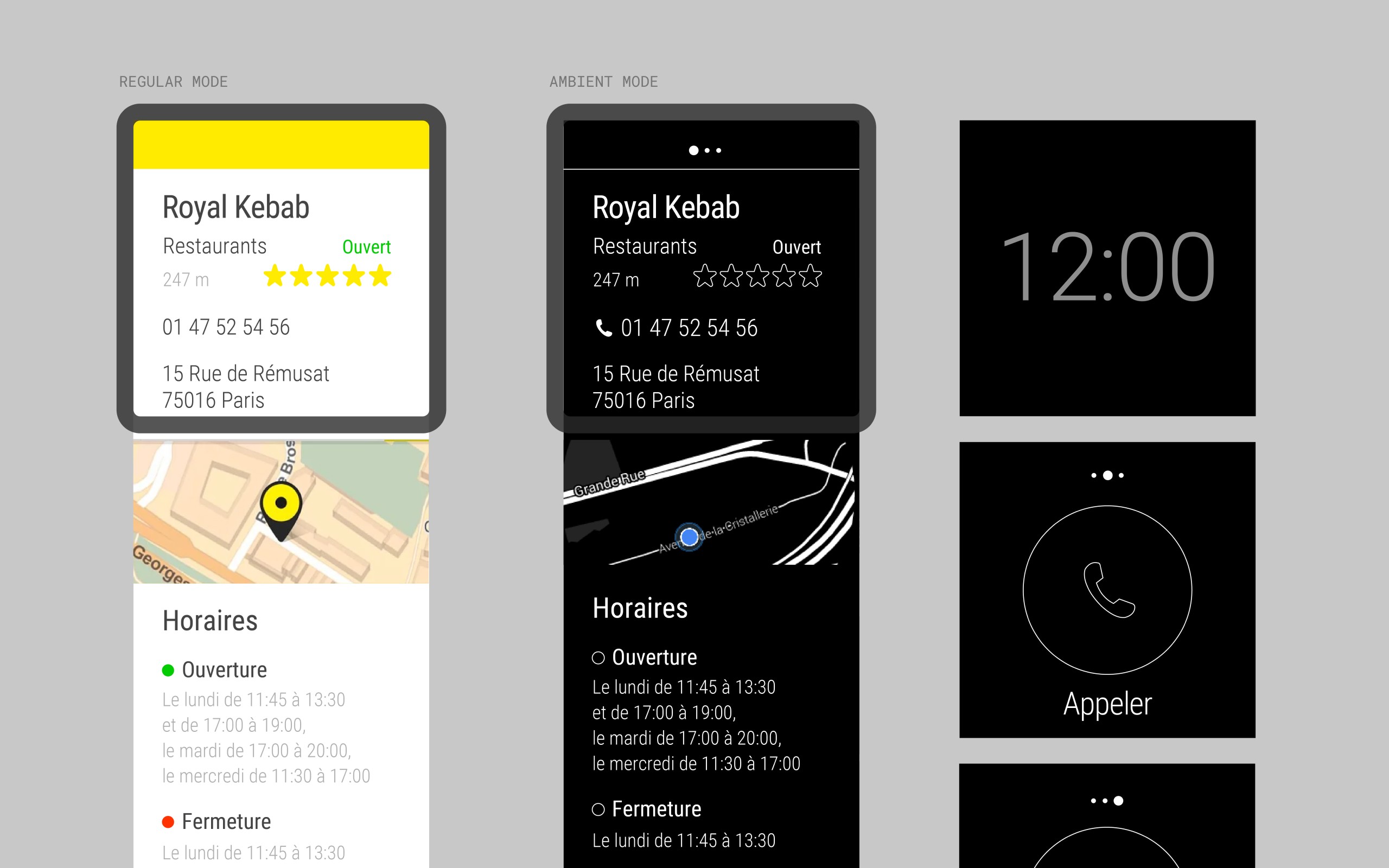
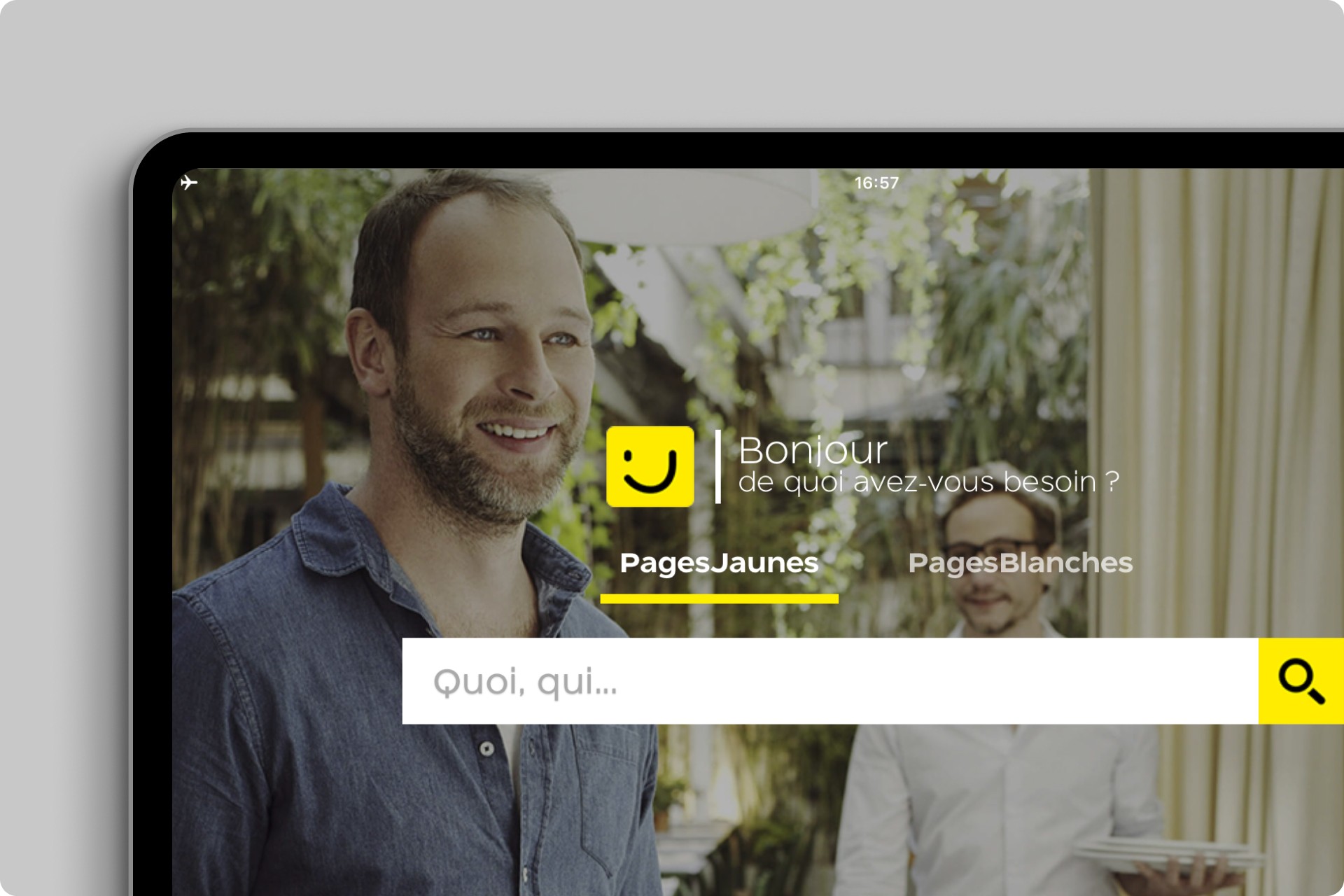
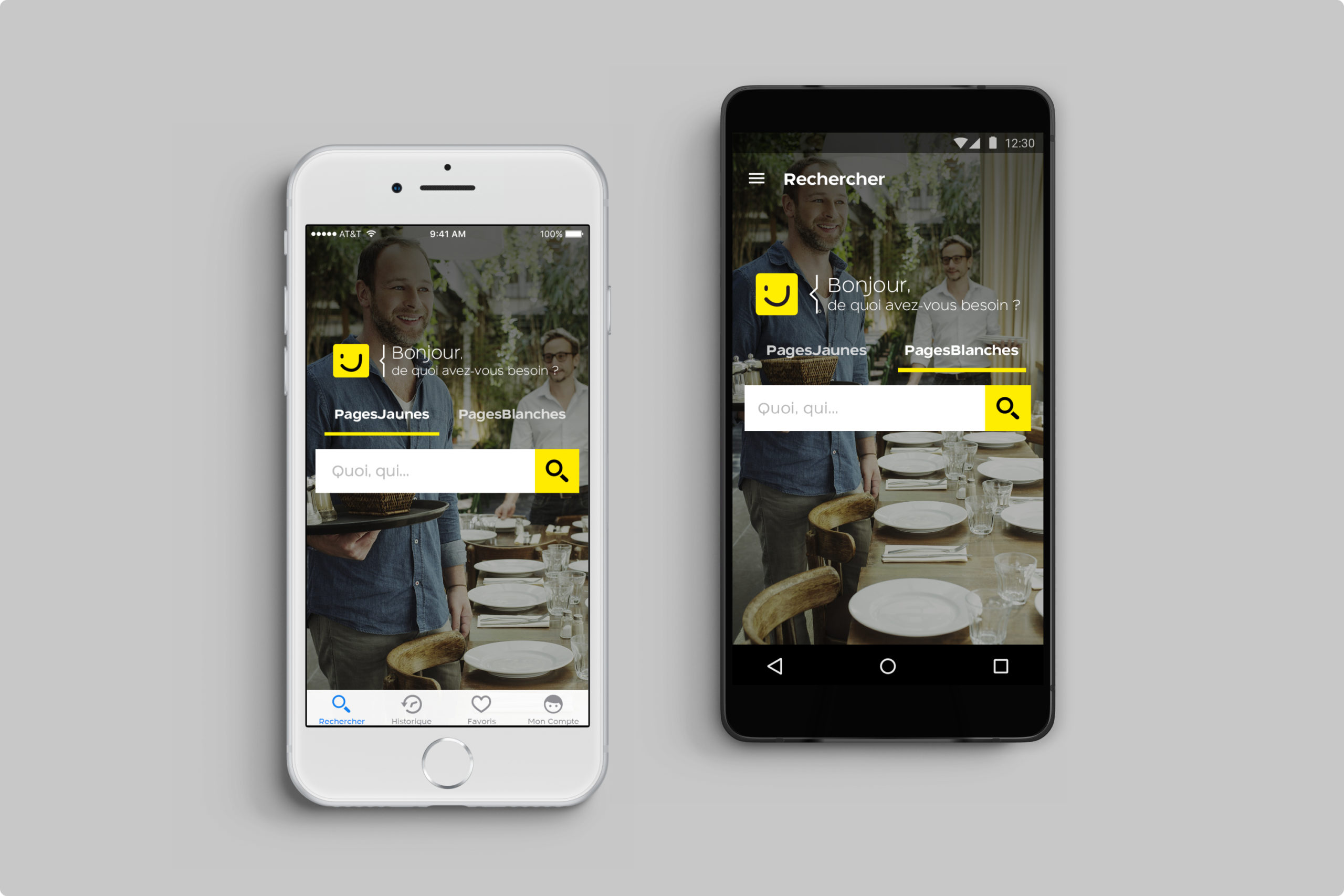
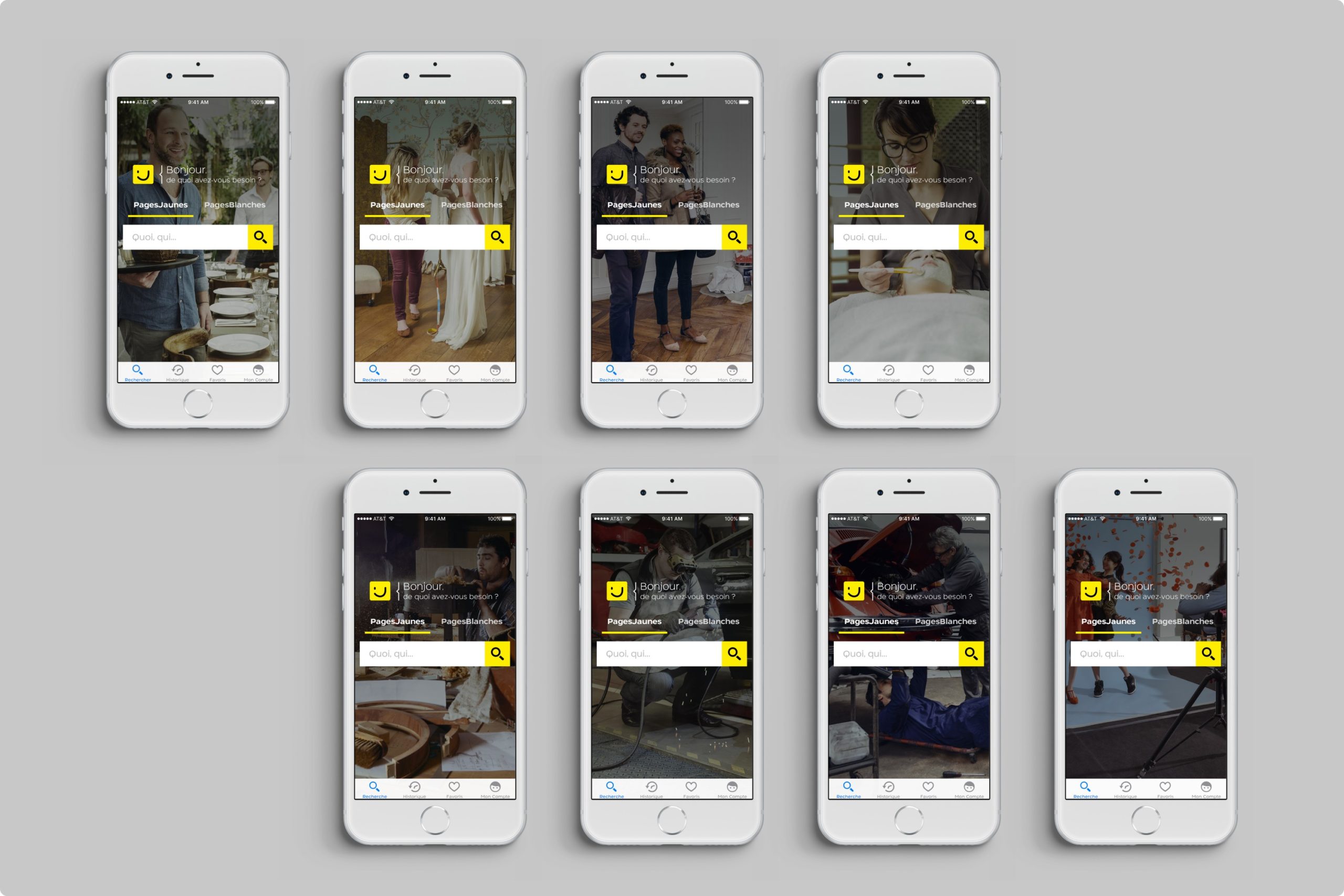
As a Product Designer and UI Team Lead at PagesJaunes from 2014 to 2016, I played a pivotal role in designing features for the PagesJaunes mobile app, which reached 22 million downloads and 300,000 daily users. I developed consistent, platform-specific design patterns for iOS and Android, ensuring a seamless user experience. Additionally, I mentored a team of four UI designers, fostering communication and guiding them on tools and asset management. Key projects included the homepage redesign, onboarding experience for iOS and Android, and the Android Wear app design.
In my broader role as a Product Designer, I crafted responsive designs for PagesJaunes.fr, serving 15 million unique visitors per month. I facilitated seamless collaboration between product owners, front-end developers, and design teams, contributing to the establishment of the PagesJaunes design system. I presented projects at internal events like User Club Day 2015, demonstrating our design expertise and impact. Key projects included the subscription/login system design, TheFork partnership co-branding strategy, and supervising the Renault R-Link application design.
Our user-centered design approach involved close collaboration with developers and iterative testing with real users to refine interactions and UI elements. By leveraging user insights and data-driven decisions, we prioritized features and improvements, ensuring seamless integration and performance. These strategic design efforts significantly enhanced PagesJaunes’ digital presence, creating intuitive and engaging user experiences across multiple platforms.


Animation displayed at 1st launch for user onboarding – iOS
Animation displayed at 1st launch for user onboarding – Android