Pages Jaunes
Stratégie de conception
Interaction design
UI design
Accompagnement intégration
App mobile, site web et objet connecté
Product designer transverse en interne chez PagesJaunes, j’accompagne les équipes produit à différents niveaux d’intervention.
Design global pour objets connectés, recommandations amont pour aider à la décision, nouveaux concepts ergonomiques mobiles, évolution de fonctionnalités (moteur de recherche, historique), et optimisations UI pour améliorer la qualité des produits Pages Jaunes. Voici quelques exemples de sujets traités en 2014-2016.

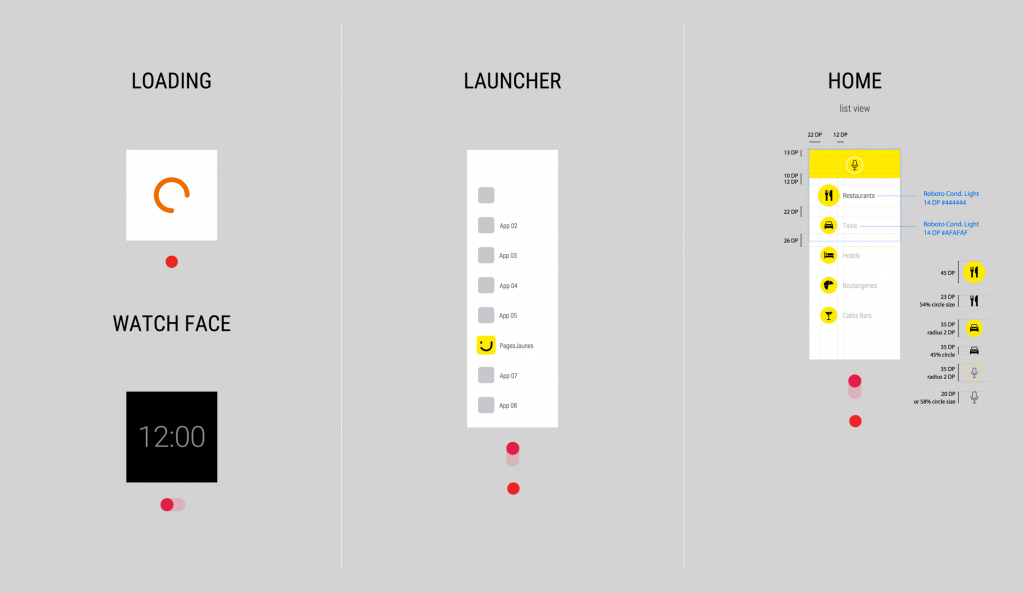
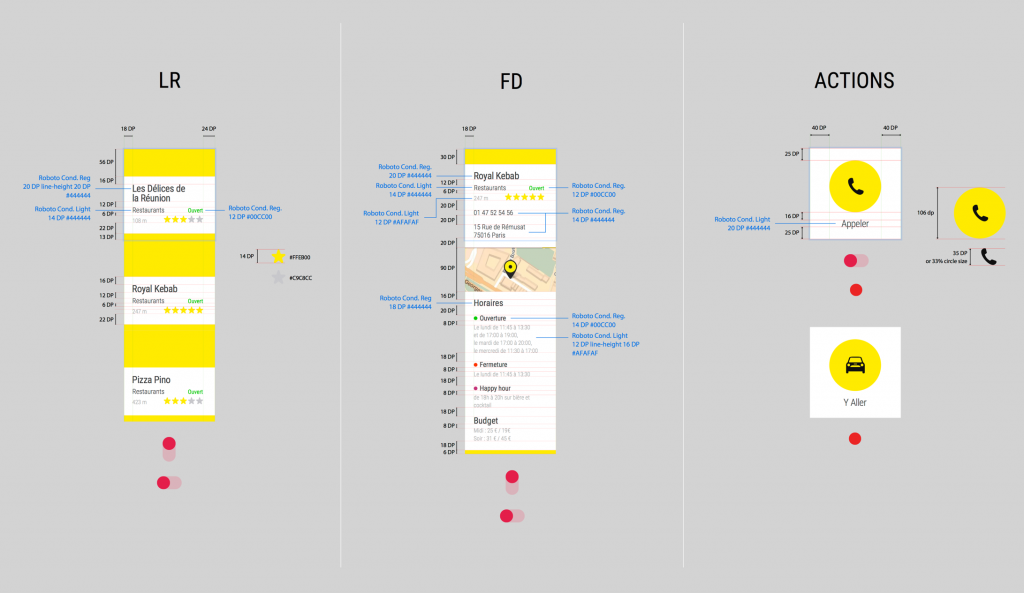
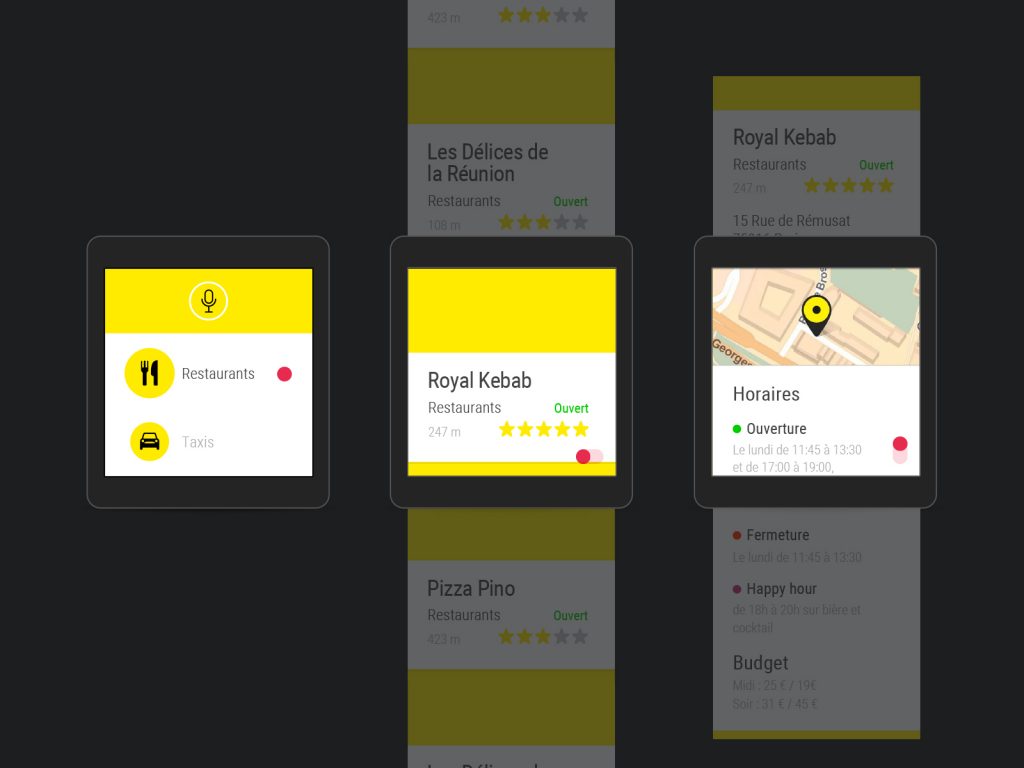
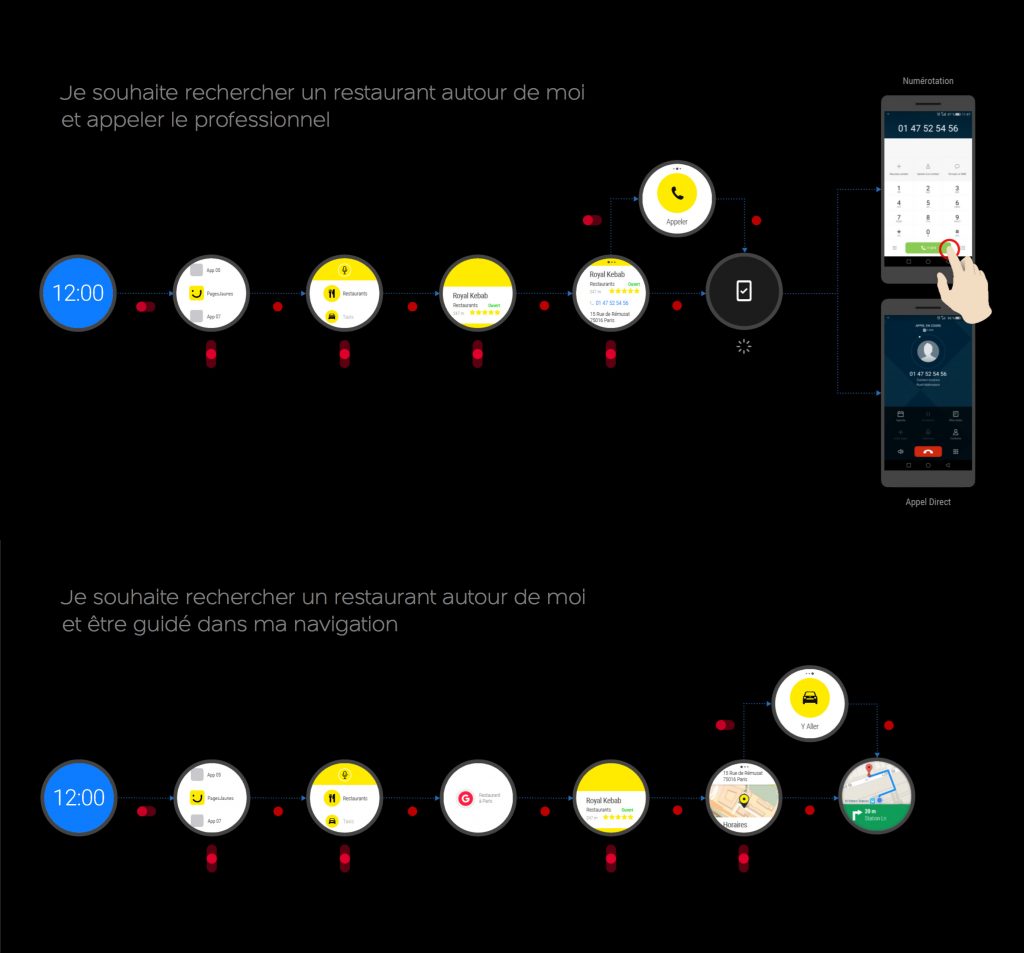
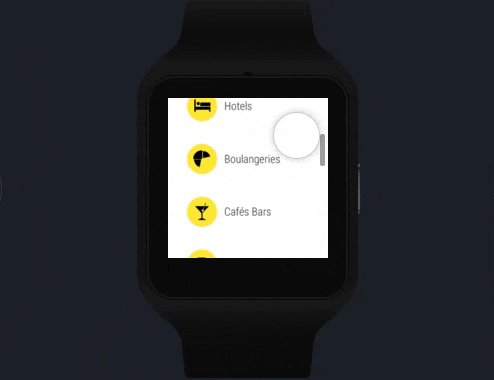
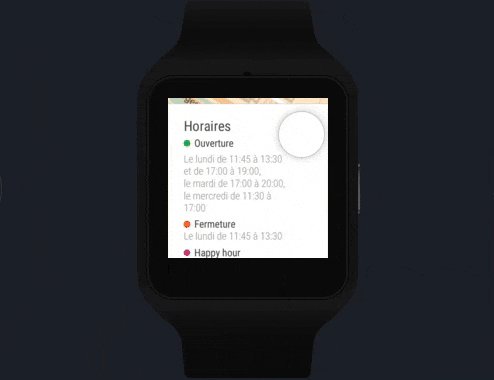
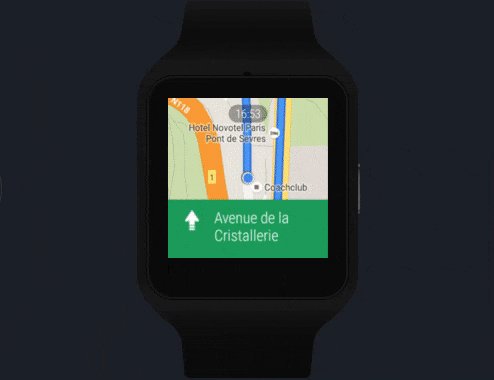
Conception et développement de l’app en 3 mois. Nous travaillons à 3 avec un PO et un développeur. Je conçois scénarios utilisateur, prototypes, intéractions, animations (en collaboration avec le dev), UI et guidelines.
Etant en phase de découverte de l’OS Android Wear, nous avons procédé à de nombreuses itérations avec le développeur. Afin de tester rapidement les partis pris intéractifs, l’intégration de l’UI et peaufiner les transitions.
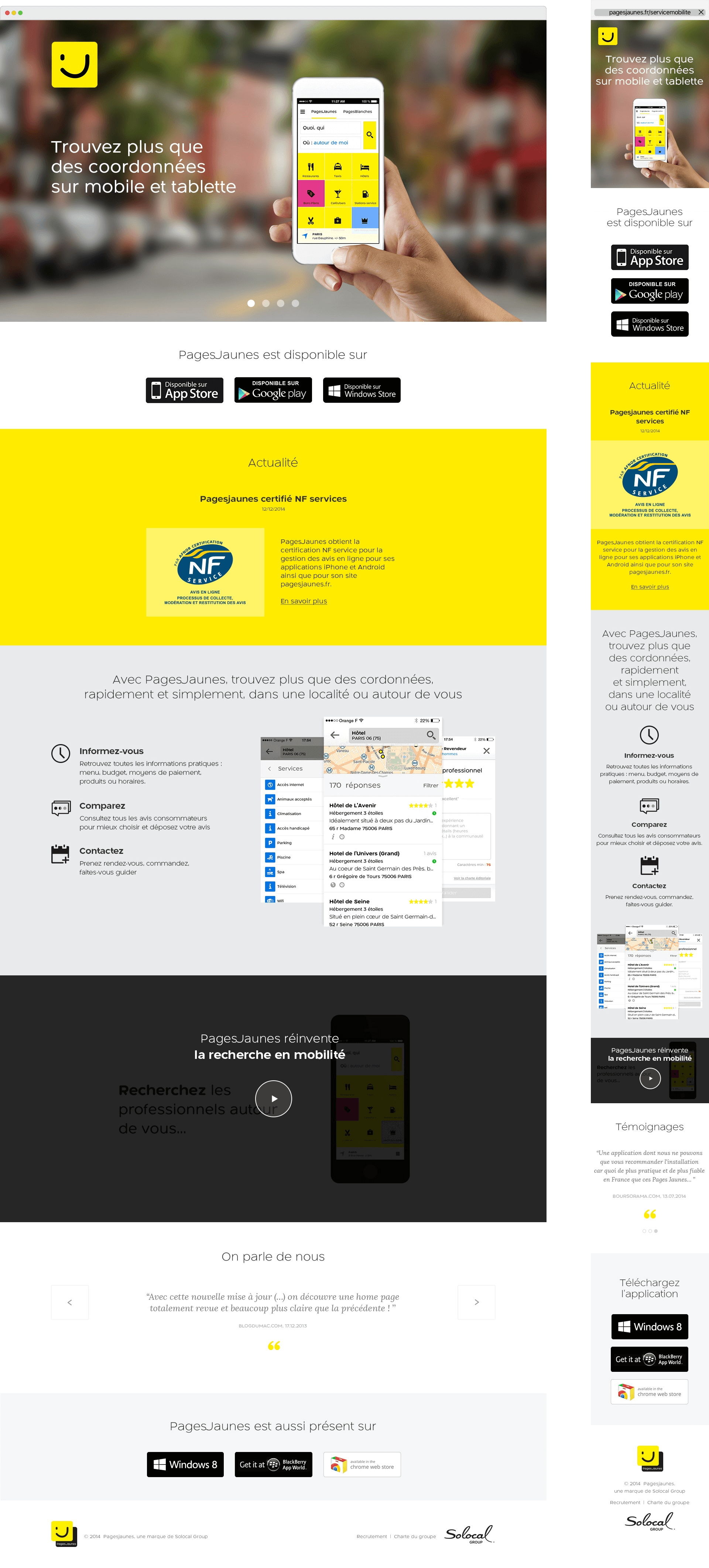
Page qui a pour vocation de faire connaître la présence cross device de PagesJaunes. Proposer une landing page qui soit un Hub vers les stores applicatifs. Présenter l’offre mobile de PagesJaunes, et les fonctionnalités fortes. Relayer l’actualité mobile et tablette du groupe. Offrir un support utile et pratique pour la communication RP.

Web mobile
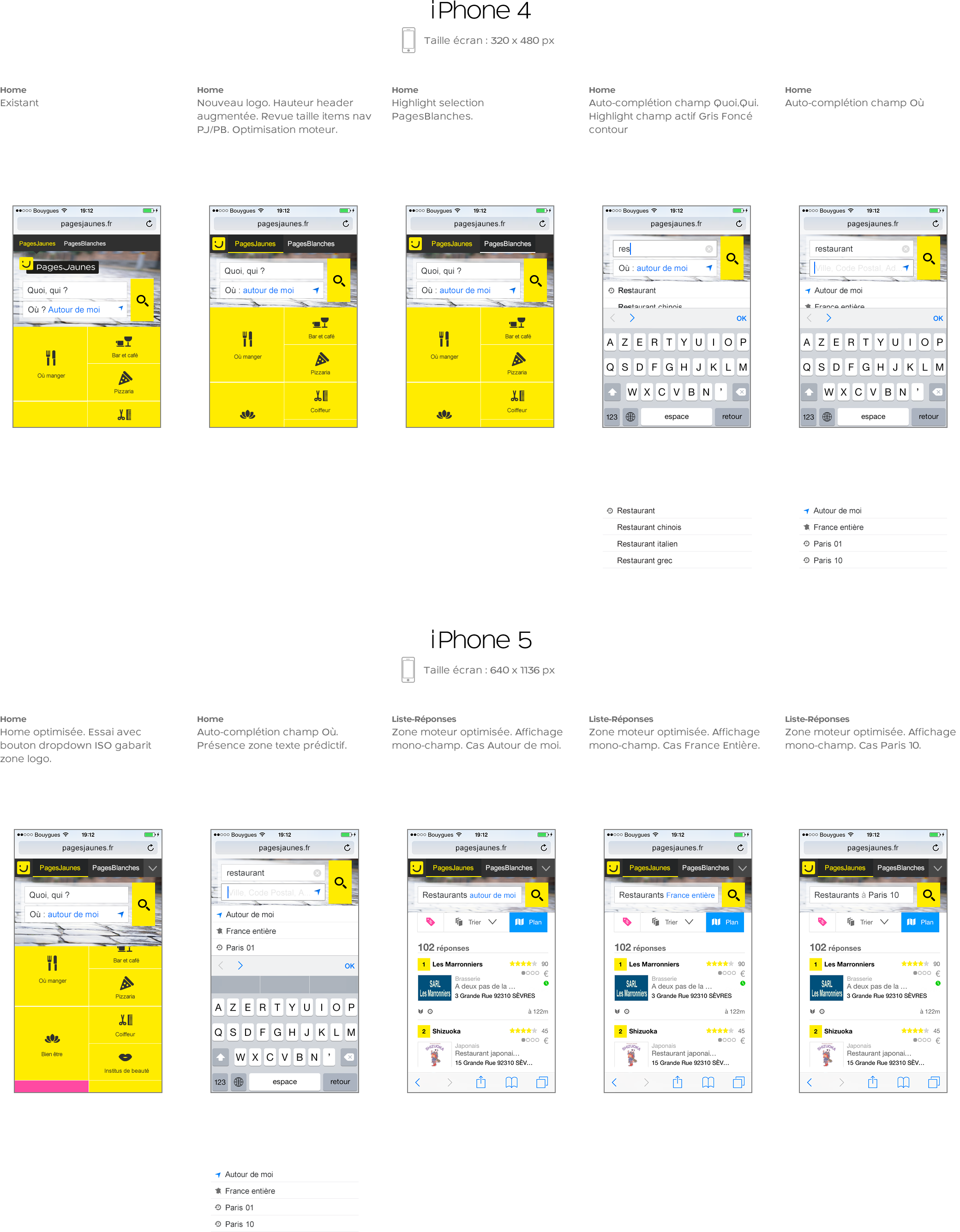
Moteur de recherche
Amélioration du gabarit de la zone Header du site lorsque consulté sur iPhone4 et iPhone5. Optimisation de l’accès à PagesJaunes VS PagesBlanches. Revue du comportement du moteur de recherche, du gabarit des zones de saisie, de l’affichage de l’autocomplétion.

Site web
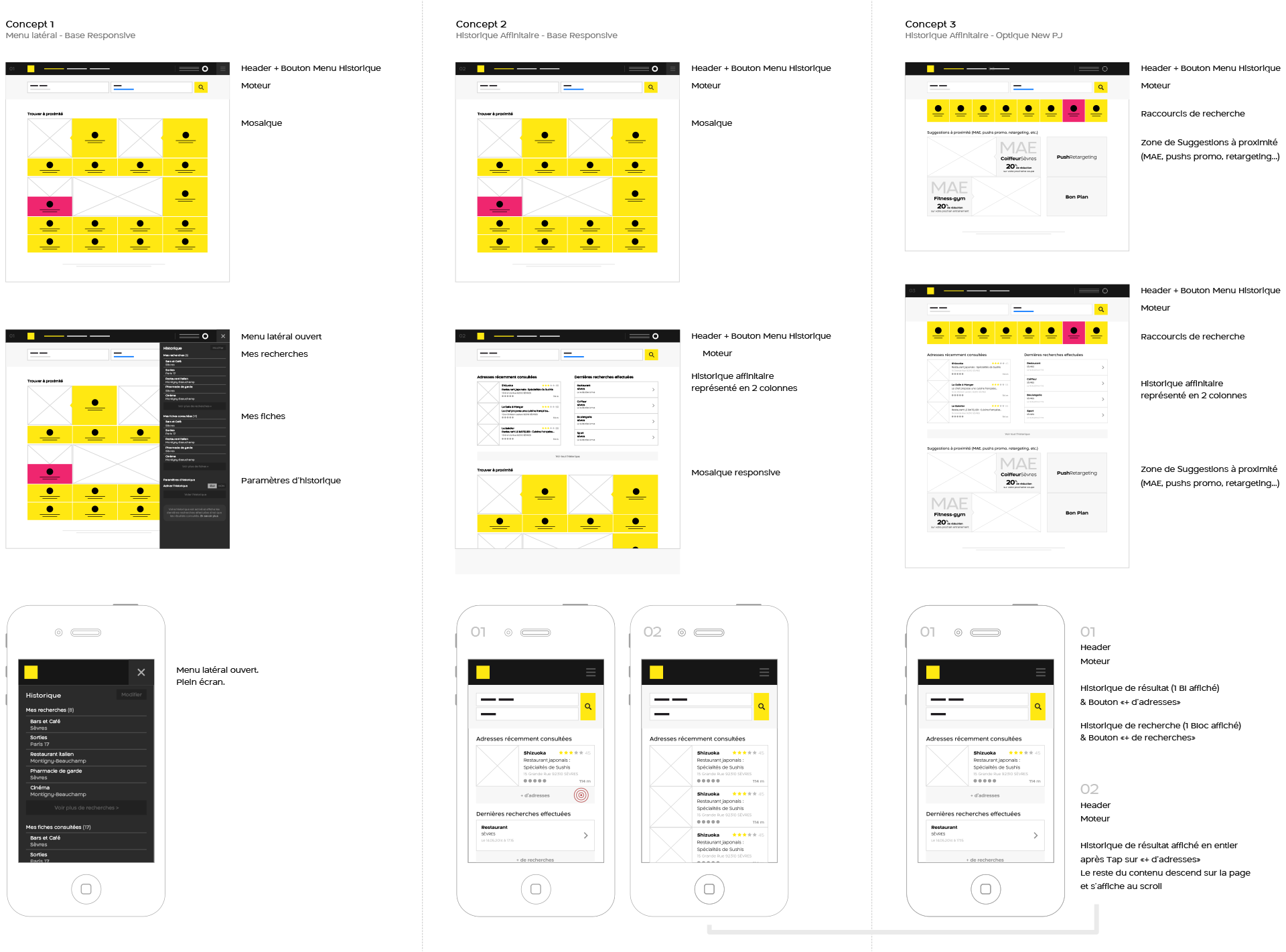
Historique de navigation
Comment offrir l’accès le plus pertinent à l’historique de recherche ? Quelle est la meilleure stratégie de design pour cette fonctionnalité ? L’étude propose plusieurs matérialisations de l’historique (concept 1 et 2) et une suggestion de zone affinitaire qui évolue en fonction de l’usage (Concept 3)
App mobile
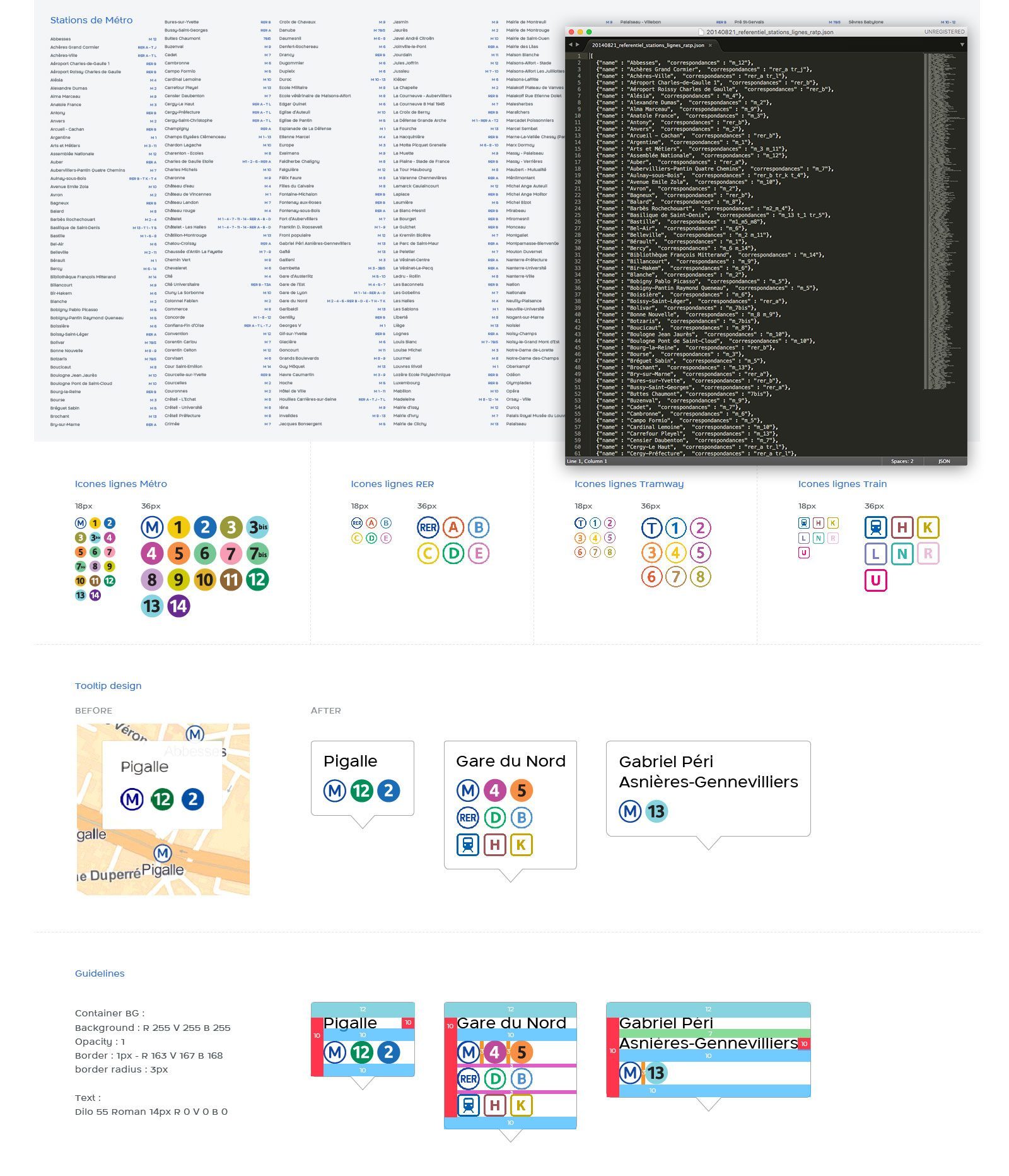
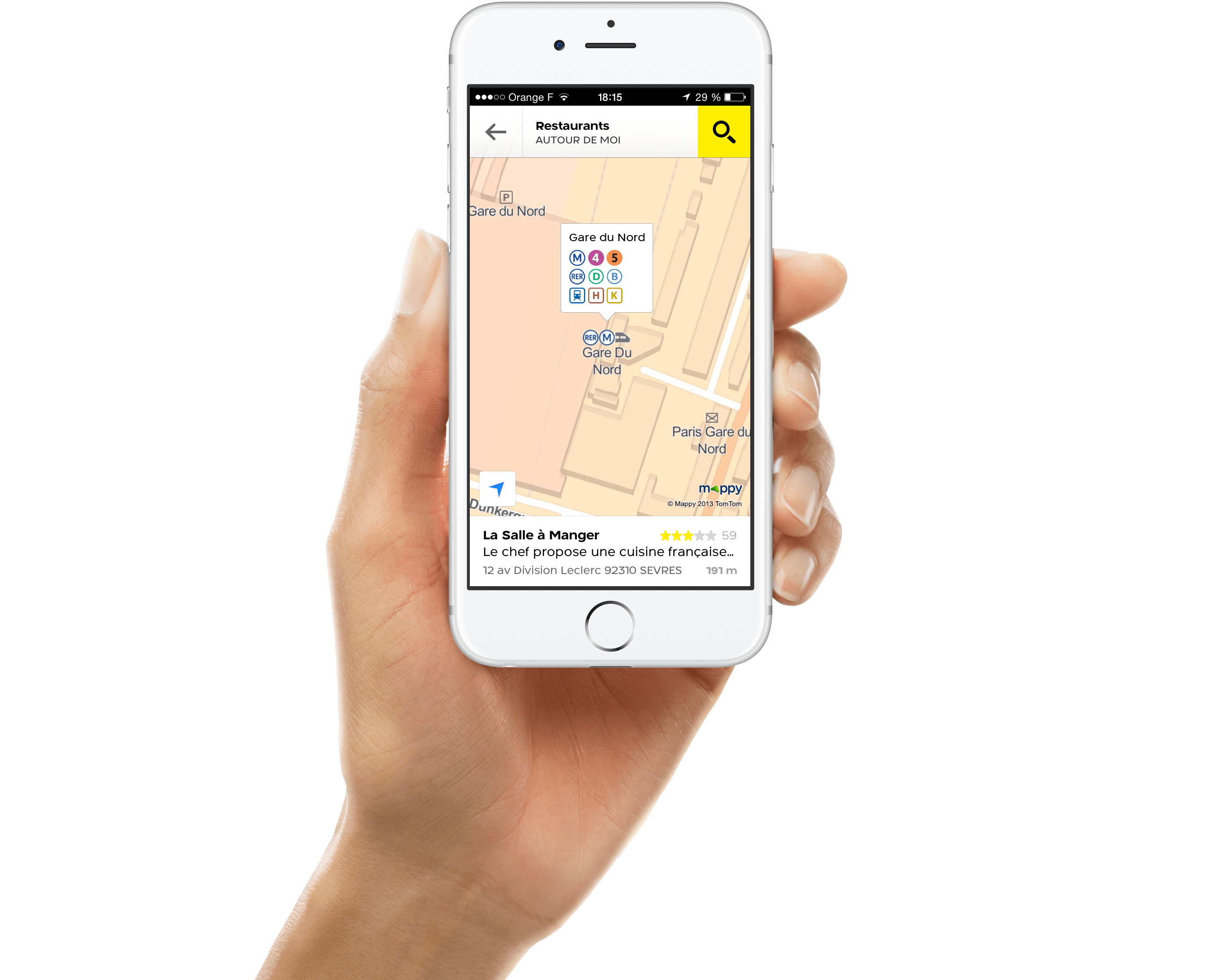
Information sur carte
Optimisation du gabarit du tooltip d’information lorsque l’utilisateur tappe sur une station de métro sur la carte. Amélioration de la lisibilité des stations, revue des icônes. Pour arriver au résultat, j’ai procédé à l’étude complète des noms de stations du réseau ferré parisien, constitué un fichier de données JSON pour les développeurs et revu l’UI pour que l’information soit accessible sur toute résolution mobile.


App mobile
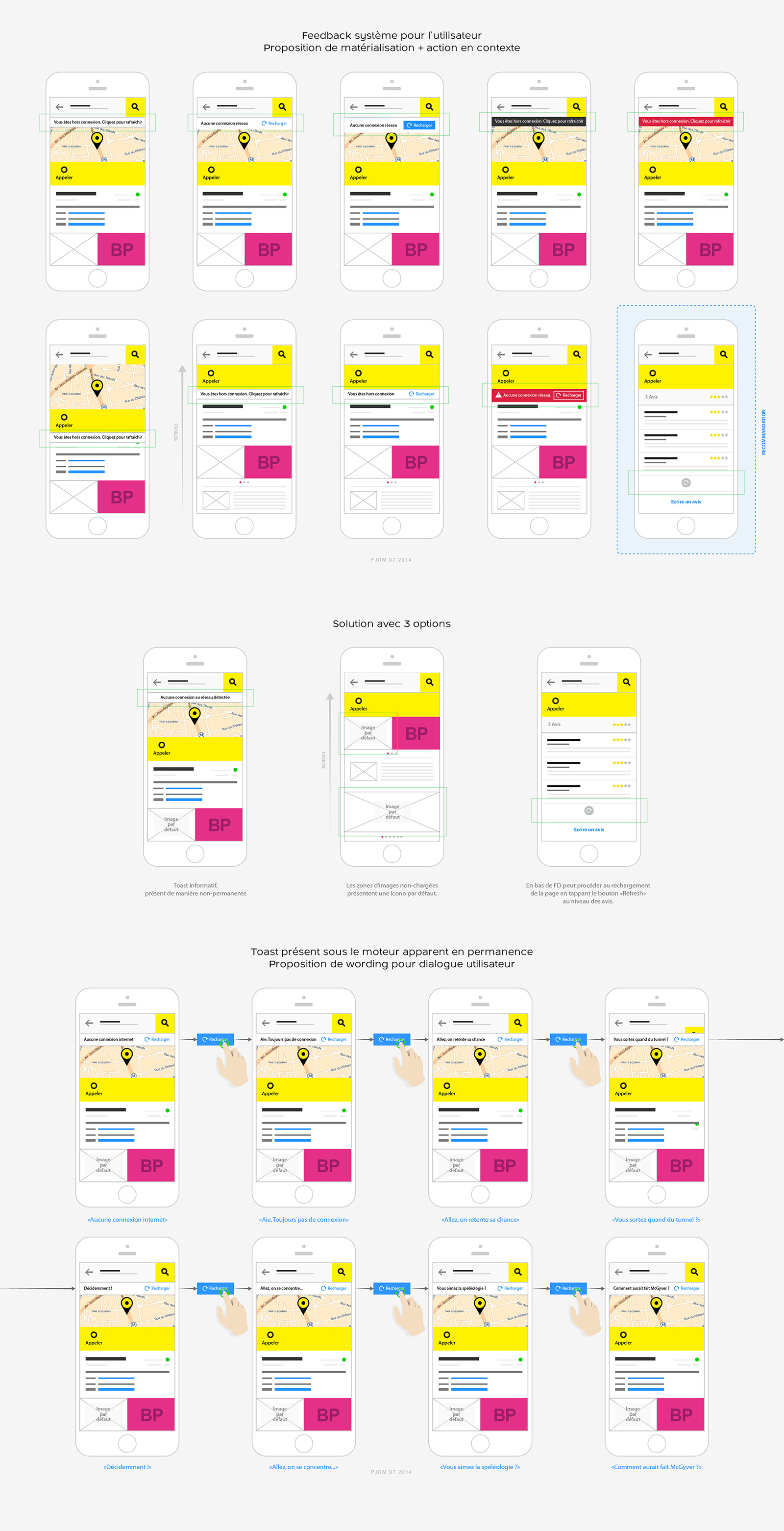
Erreurs et messages d’information
Revue du fonctionnement du système lorsque l’utilisateur n’est pas connecté à internet. Proposition de relance de la recherche, réflexion sur les wordings pour garder l’utilisateur engagé lorsqu’il ne peut mettre à jour la carte.

App mobile
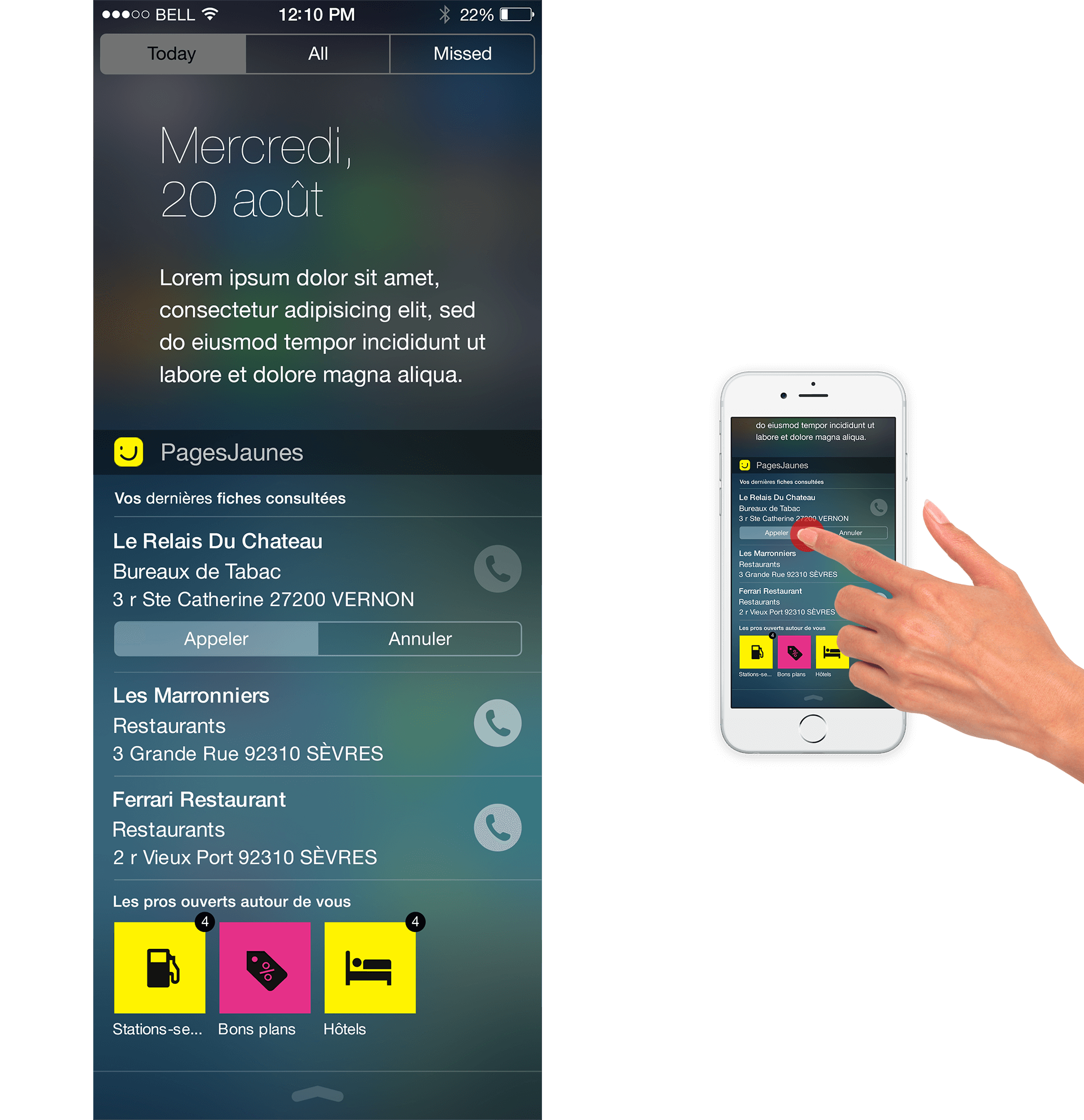
Widget iOS 8
Conception des widgets PagesJaunes dans le Centre de Notifications sur iPhone, pour le lancement d’iOS 8. Design des icônes et du système de raccourcis vers le professionnel.

Client
PagesJaunes
Année
2014-2015
Services
Stratégie de conception
Interaction design
UI design
Accompagnement intégration
Crédits
Equipe UX
Equipes Mobiles OS
Equipes Marketing
Projet suivant