Application mobile pour les 5500 collaborateurs du groupe Solocal
En vue du déménagement au campus Citylights (Boulogne-Billancourt) prévu pour mai 2016, nous souhaitons proposer un service mobile pour accompagner le changement de locaux. Mettre à disposition une solution mobile qui propose des outils pratiques et sociaux au quotidien, pour le déménagement et pour la vie dans le campus.
Nous formons une équipe de 3 collaborateurs animés par l’envie de designer cette app. Suite à l’interview de plusieurs collaborateurs et décideurs, je mène la conception fonctionnelle, le design des interfaces et le branding complet de l’app.
Bien que nous ayons tenté de donner vie au concept, nous n’avons malheureusement pas recueilli les fonds nécessaires pour son développement technique. L’app est restée à l’état de projet. Ayant passé près de 3 mois à concevoir l’outil, il me semblait judicieux d’en faire un cas qui présente les différentes étapes de cet ambitieux projet.

Contexte
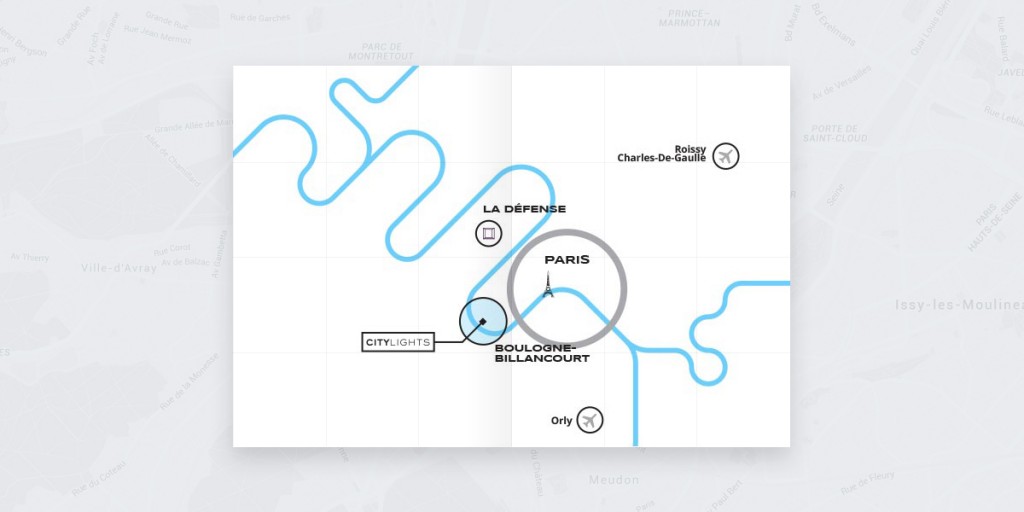
Le groupe Solocal déménage son siège social à Boulogne-Billancourt en 2016. Les 11 filiales de la société sont regroupées dans le campus Citylights sur un espace de 32 000m2.
Pour Solocal, l’enjeu est de taille : fédérer l’ensemble des 5.500 collaborateurs autour d’un projet de vie commun dans ses nouveaux locaux.

Un campus d’entreprise
de 80.000 m2
Situé au portes de Paris, le complexe immobilier Citylights est occupé par deux sociétés. Schneider Electric sur 45 000m2 et Solocal sur 32 000 m2. 11 filiales de Solocal sont regroupées parmi lesquelles, Solocal Group, PagesJaunes, ClicRDV et Mappy. Le lieu est structuré en pétales et offre un ensemble d’espaces variés. Bureaux, halls, salles de fitness, salles de conférences, restaurants, crèches, conciergerie.
Problème
Un changement de locaux est vecteur de perte de repères. L’environnement de travail est bouleversé. Comment aider un collaborateur à retrouver ses collègues, comment lui permettre de réserver une salle pour sa prochaine réunion, comment accéder aux services que propose le lieu ?

Objectifs
Elaborer un outil qui permette aux différents publics de s’approprier les nouveaux locaux et de trouver les outils nécessaires pour travailler sereinement dans ce nouveau cadre de vie.
Pour les collaborateurs
Pouvoir se localiser sur le lieu, réserver des salles, communiquer et accéder à des informations en temps réel sur Citylights, news de Solocal.
Pour la direction
Disposer d’un vecteur de communication personnalisée à destination de l’ensemble des collaborateurs.
Pour les RH
Pouvoir notifier le groupe des nouveautés en interne et les collaborateurs des mises à jour de leur situation, via des notifications.
Moyens
Utiliser la connectivité comme levier d’accompagnement et susciter l’engagement des collaborateurs. Tirer parti des avantages du mobile pour permettre au groupe de maîtriser son écosystème et fédérer ses entités autour de son projet de vie.


Design process
Après avoir étudié le contexte et l’utilité d’un tel outil pour le groupe nous progressons vers la définition des fonctionnalités de l’app. Nous interrogeons des utilisateurs cibles afin de recueillir les besoins auxquels nous répondrons dans l’app. A l’issue d’entretiens individuels nous sommes en mesure de définir le périmètre fonctionnel du service.
Nous travaillons en ateliers hebdomadaires de deux heures, en adoptant une réflexion progressive en entonnoir. De nombreuses itérations nous permettent de concevoir des livrables aux de fidélité différents.
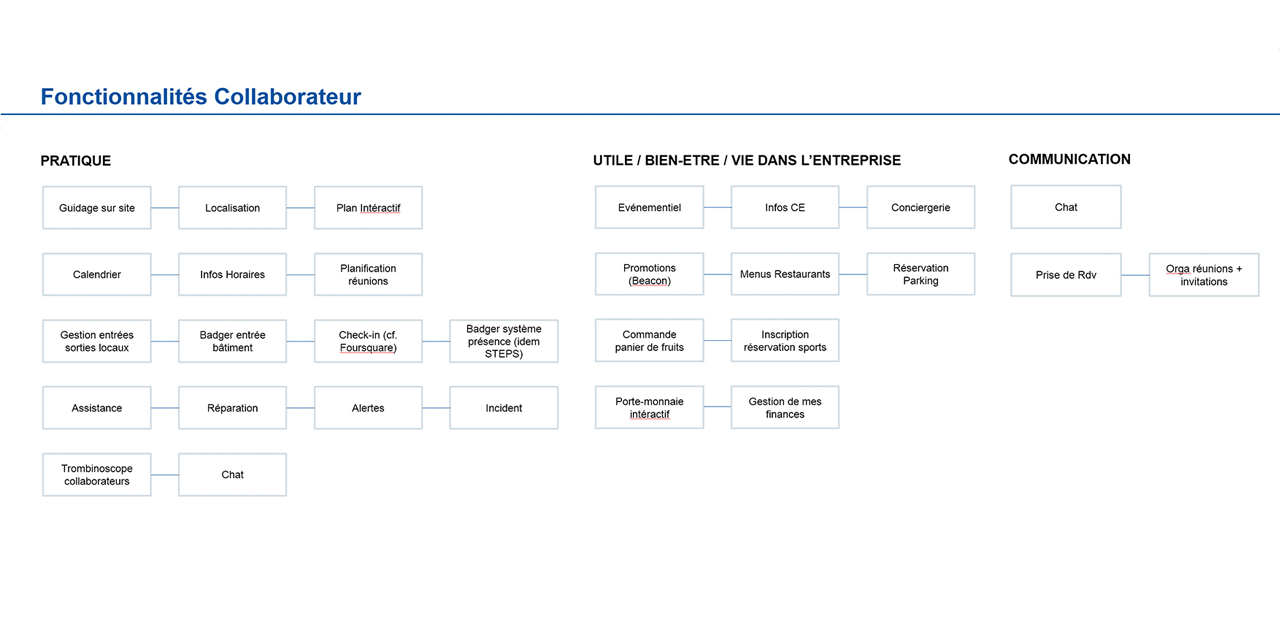
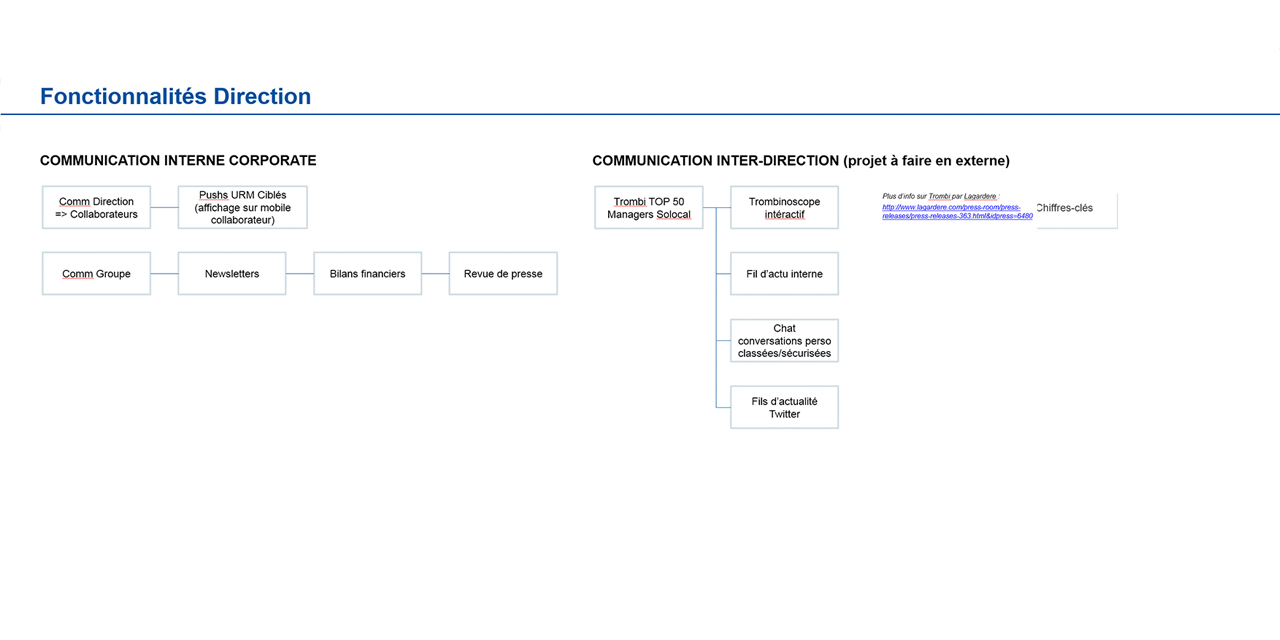
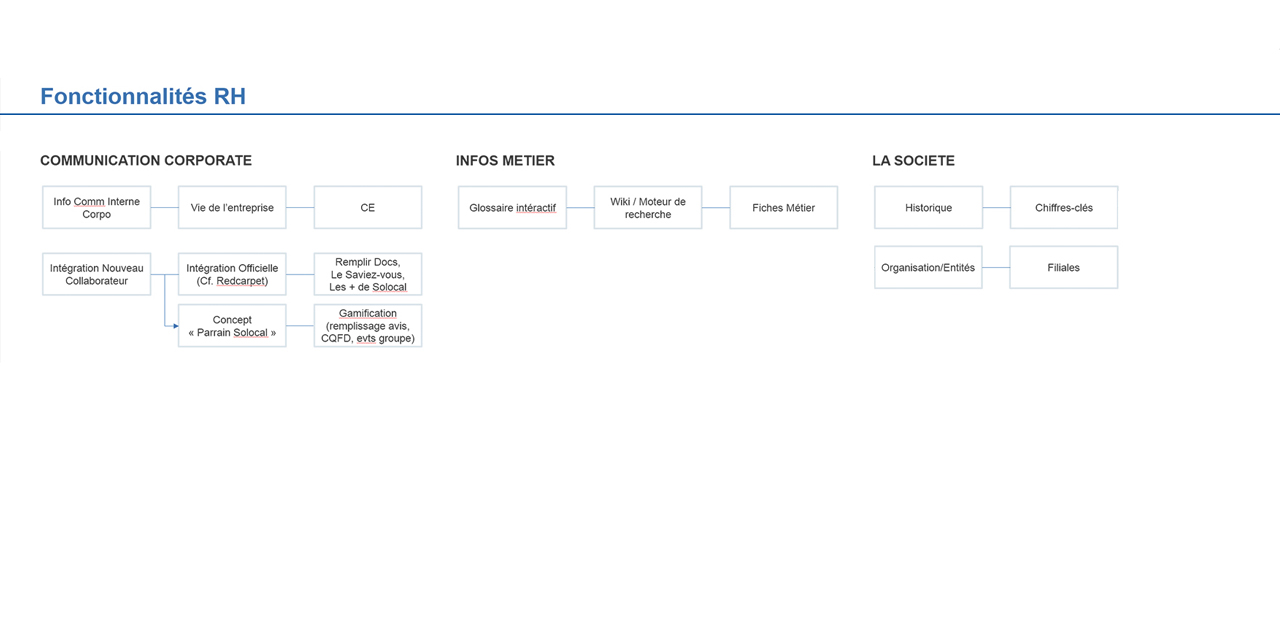
Mapping
Liste exhaustive des idées de fonctionnalités réparties par cible. Collaborateurs, Direction et RH. Dans cette vision primaire nous présentons de nombreuses hypothèses. C’est l’occasion de mettre en exergue des freins technologiques, politiques et culturels.
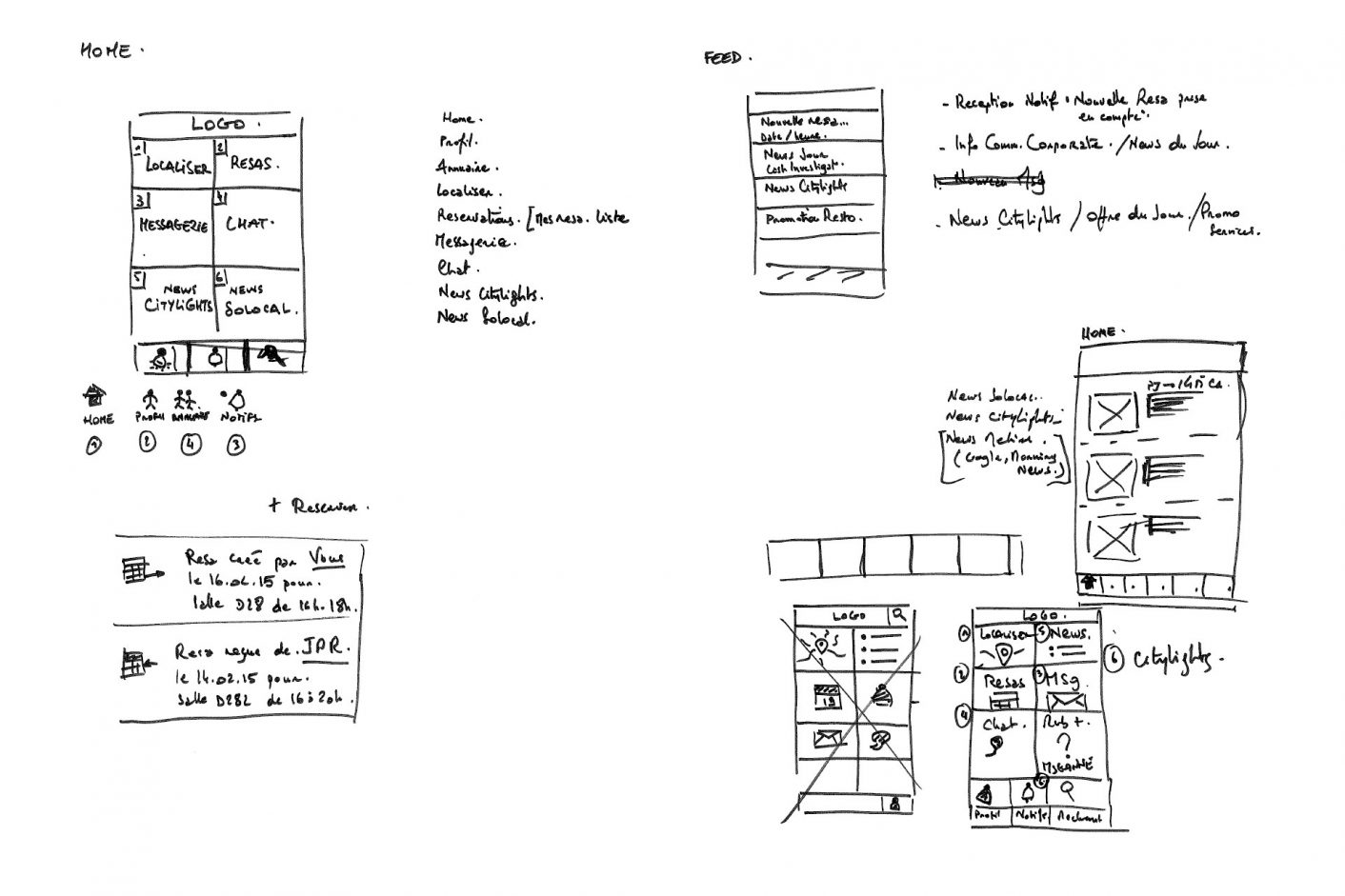
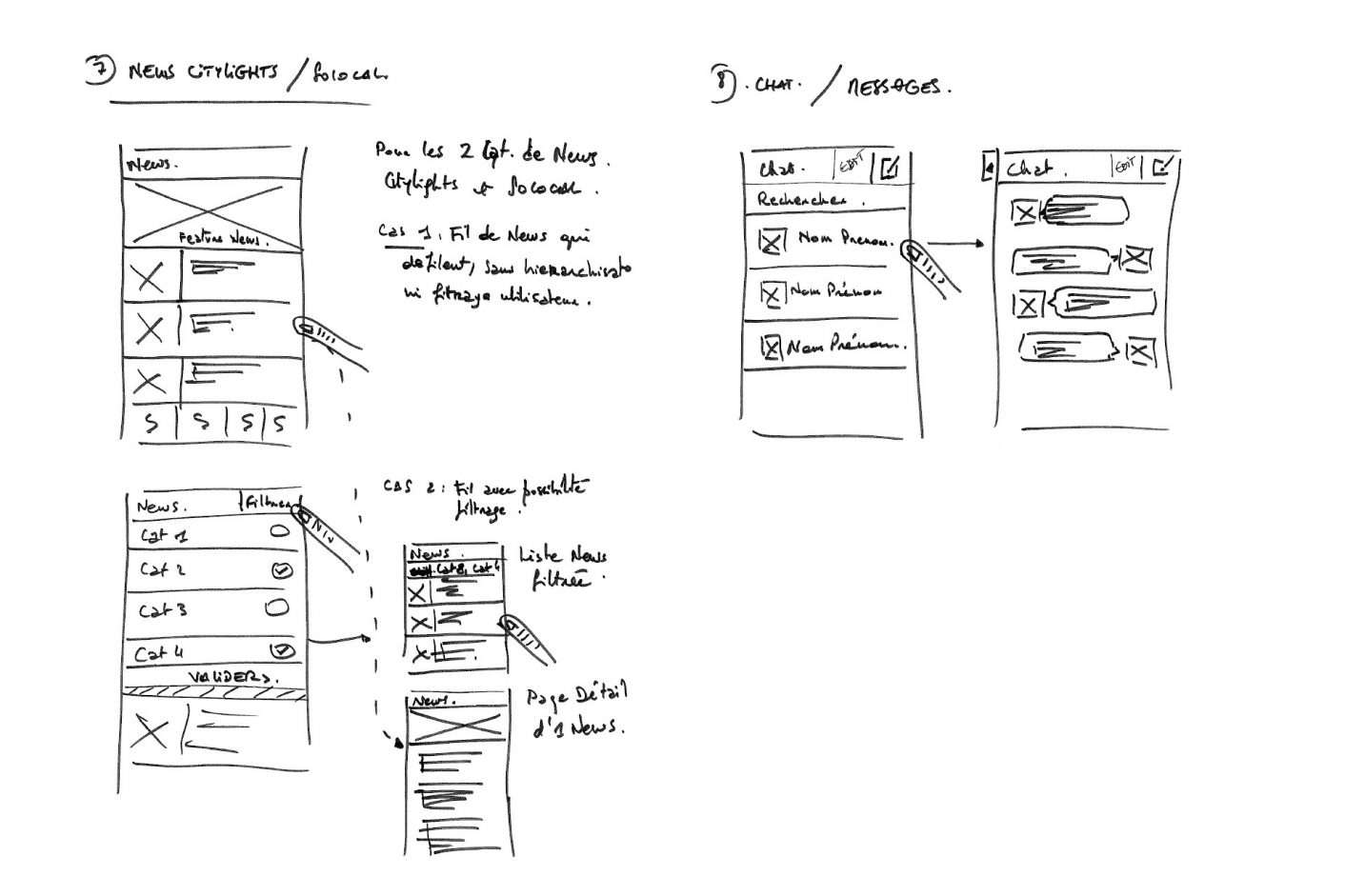
Sketches
Rationalisation des hypothèses du mapping.
Matérialisation des intéractions entre les écrans.
Logique technique et intéractive.
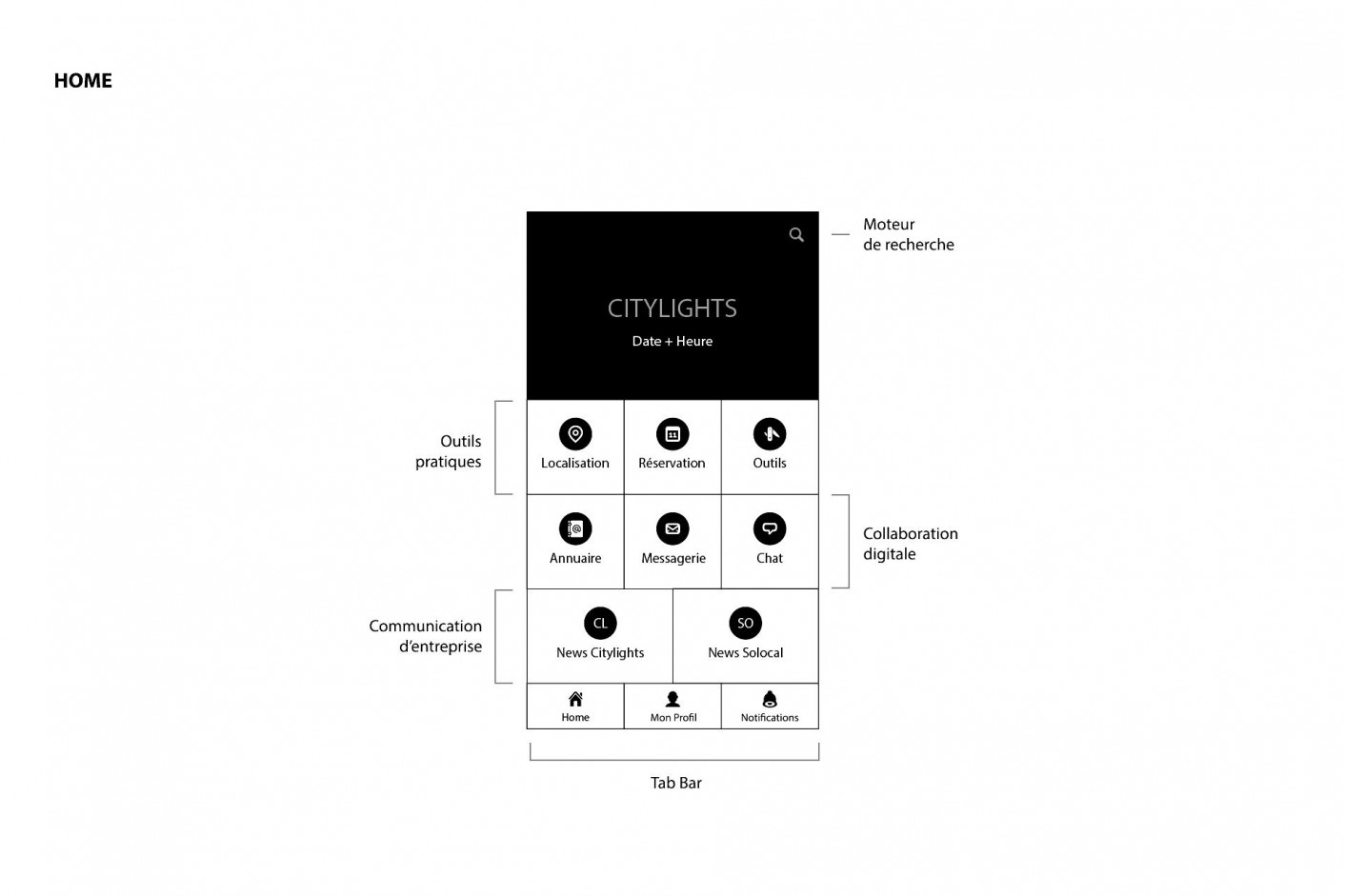
Wireframes
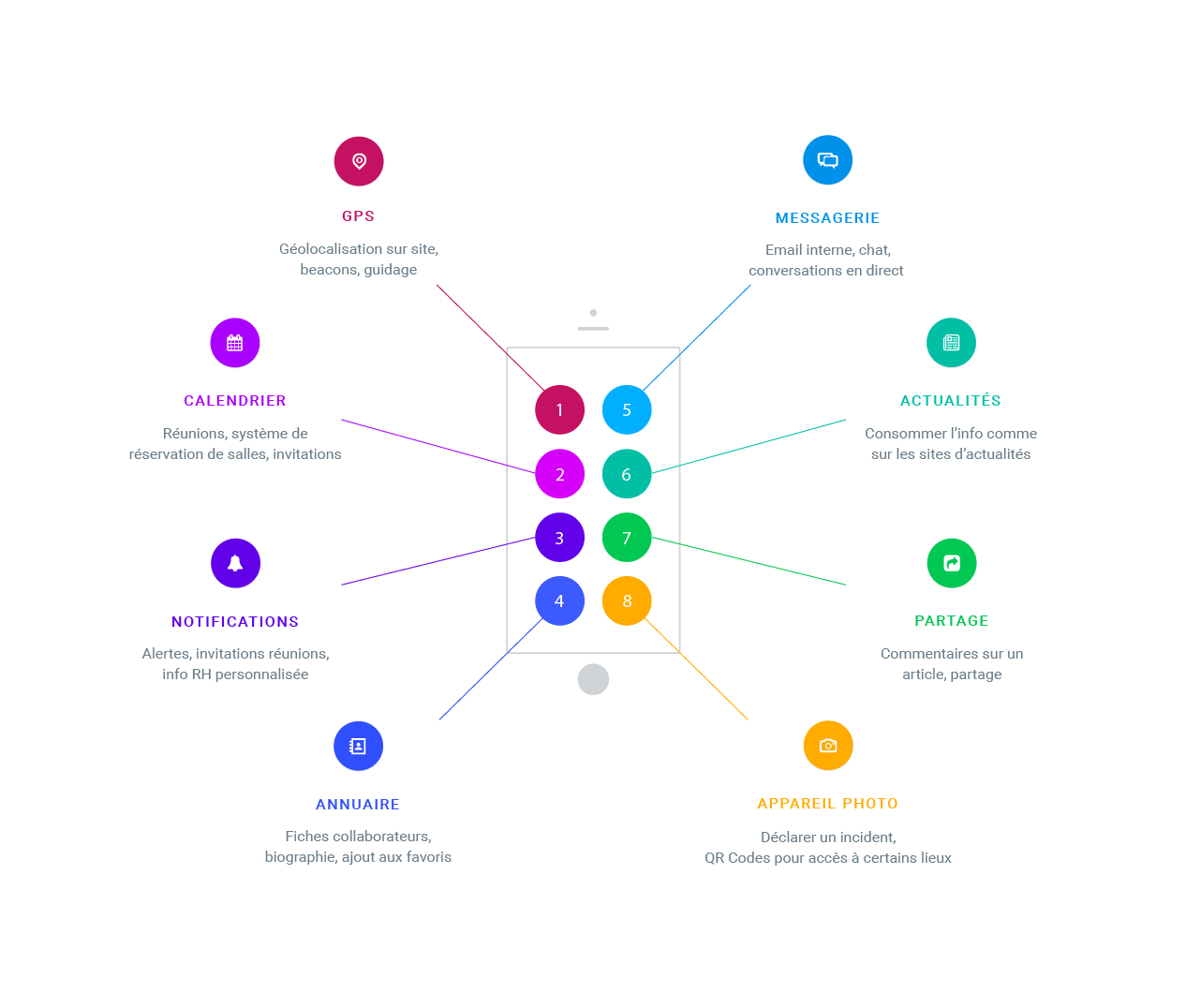
Architecture du contenu et système d’intéraction.
Les principes d’intéractions de chaque fonctionnalités sont détaillés.
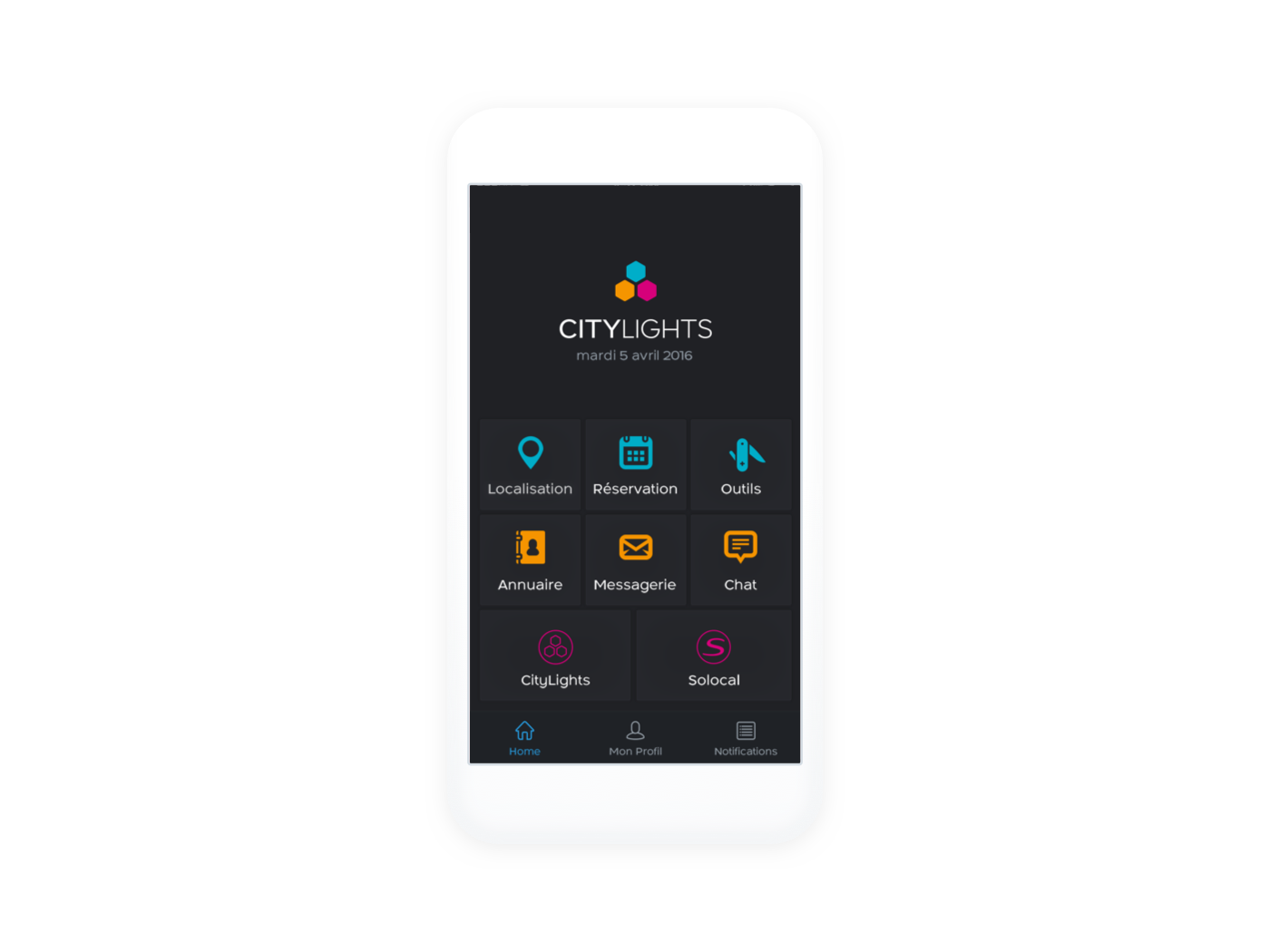
Le système de navigation est un hub qui donne accès aux différents accès de l’app.
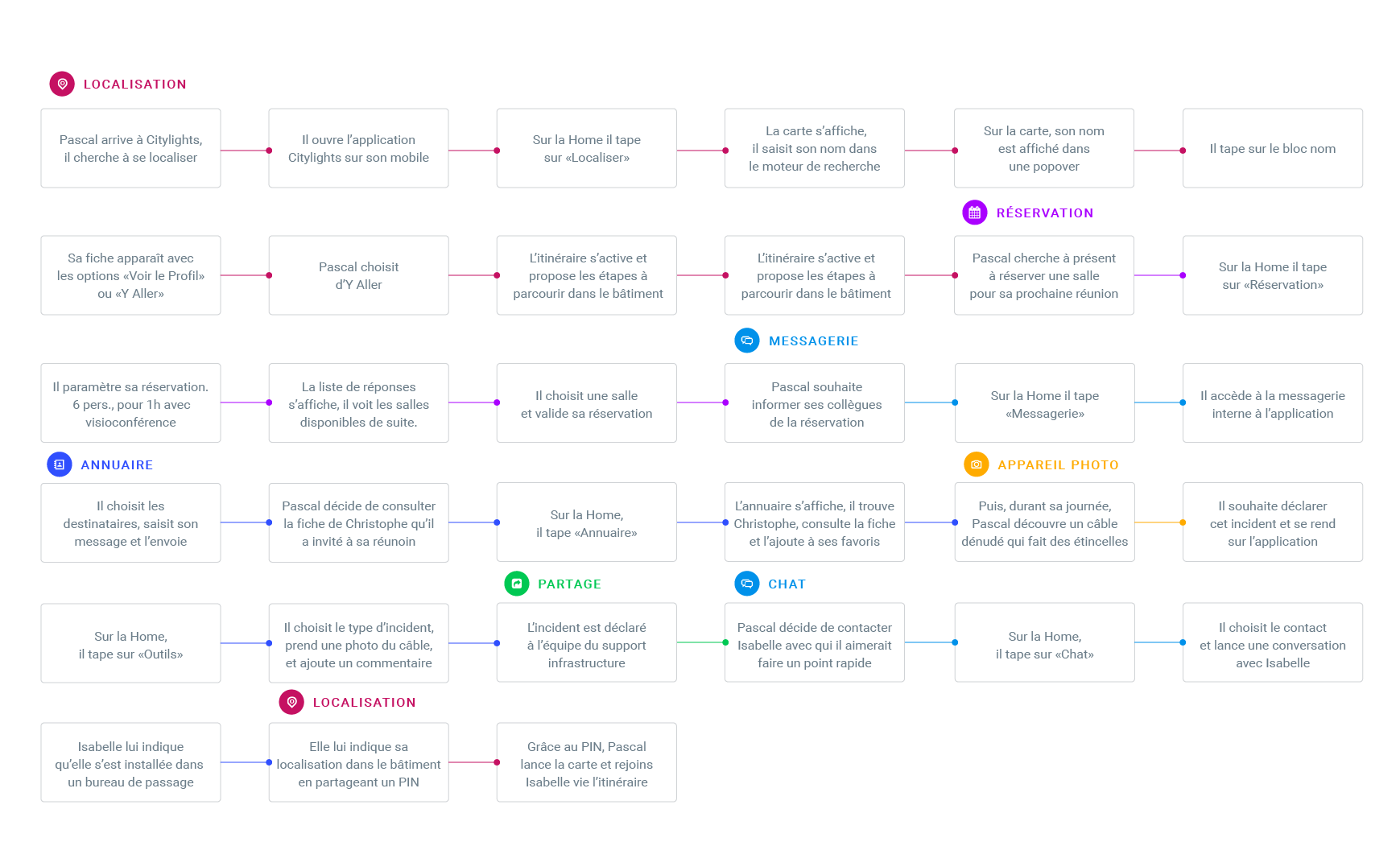
Scénario utilisateur
Scénario écrit dans la peau d’un collaborateur. Chaque action dans l’ordre, feature par feature. Définition des intéractions avec l’interface et l’UI. En exergue les besoins requis par les fonctionnalités. Les briques techniques (natives vs spécifiques qui seront à développer).

Le sésame du collaborateur Solocal
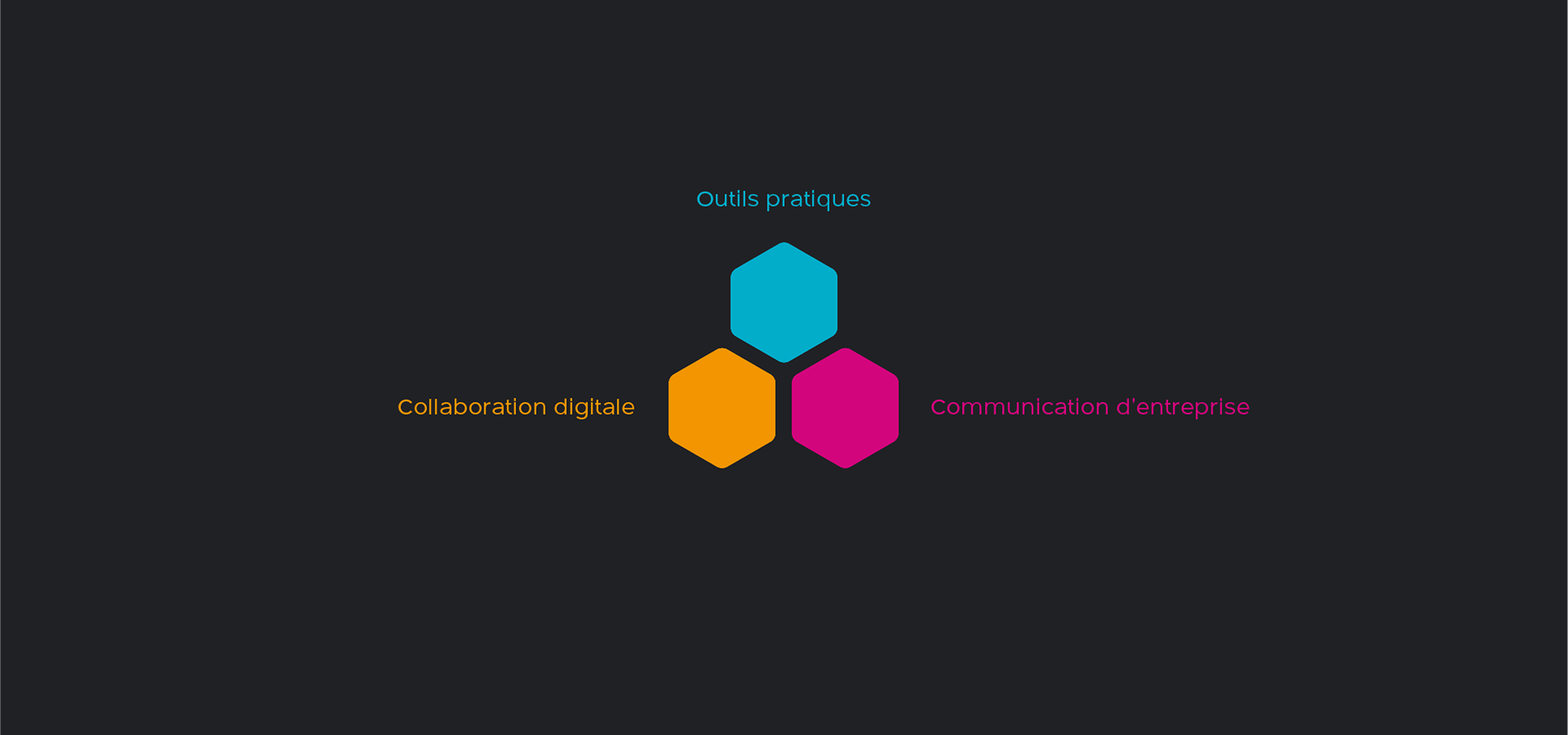
L’application se structure en trois parties. Voici le listing des fonctionnalités qui sont designées dans la v1 de l’application.
Collaboration
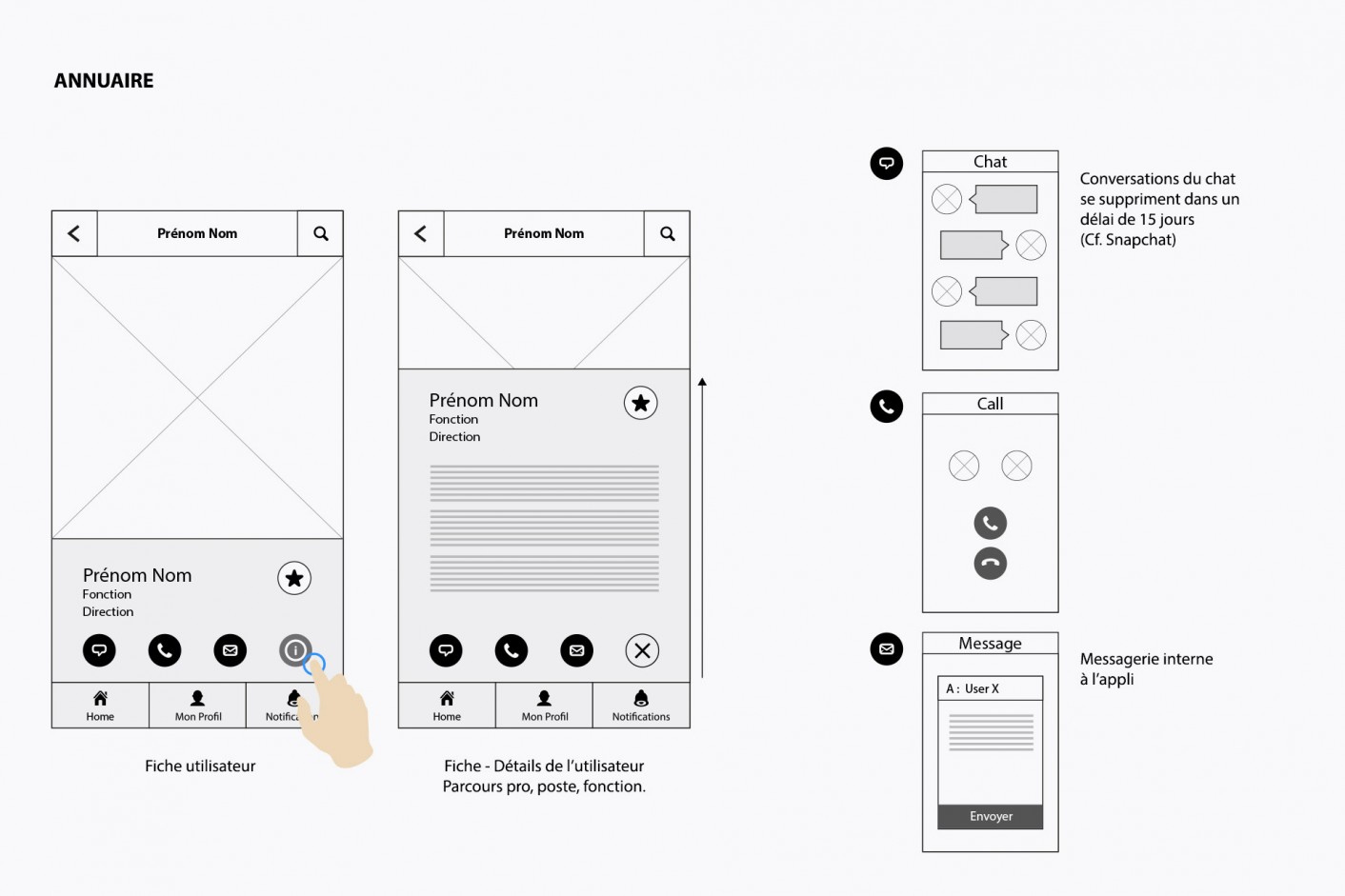
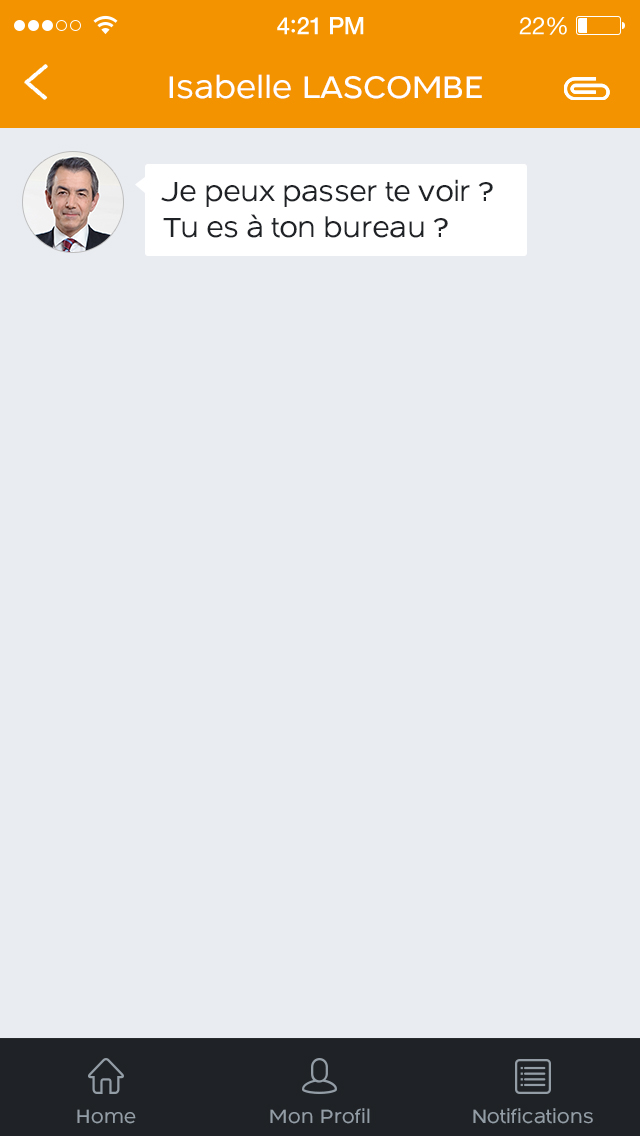
Messagerie
Messagerie collective ou chat en privé. Pour rester en contact par tous les moyens.
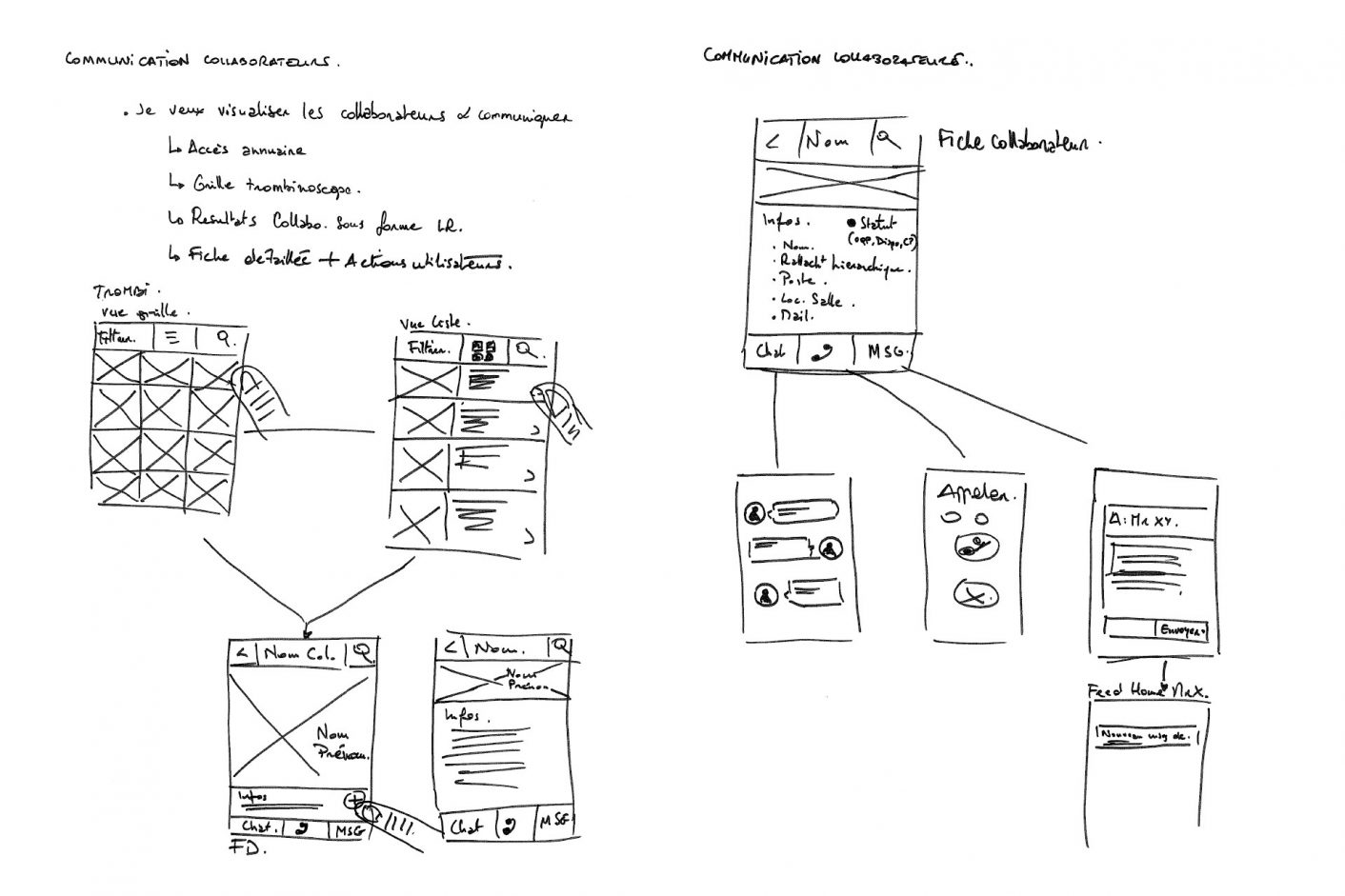
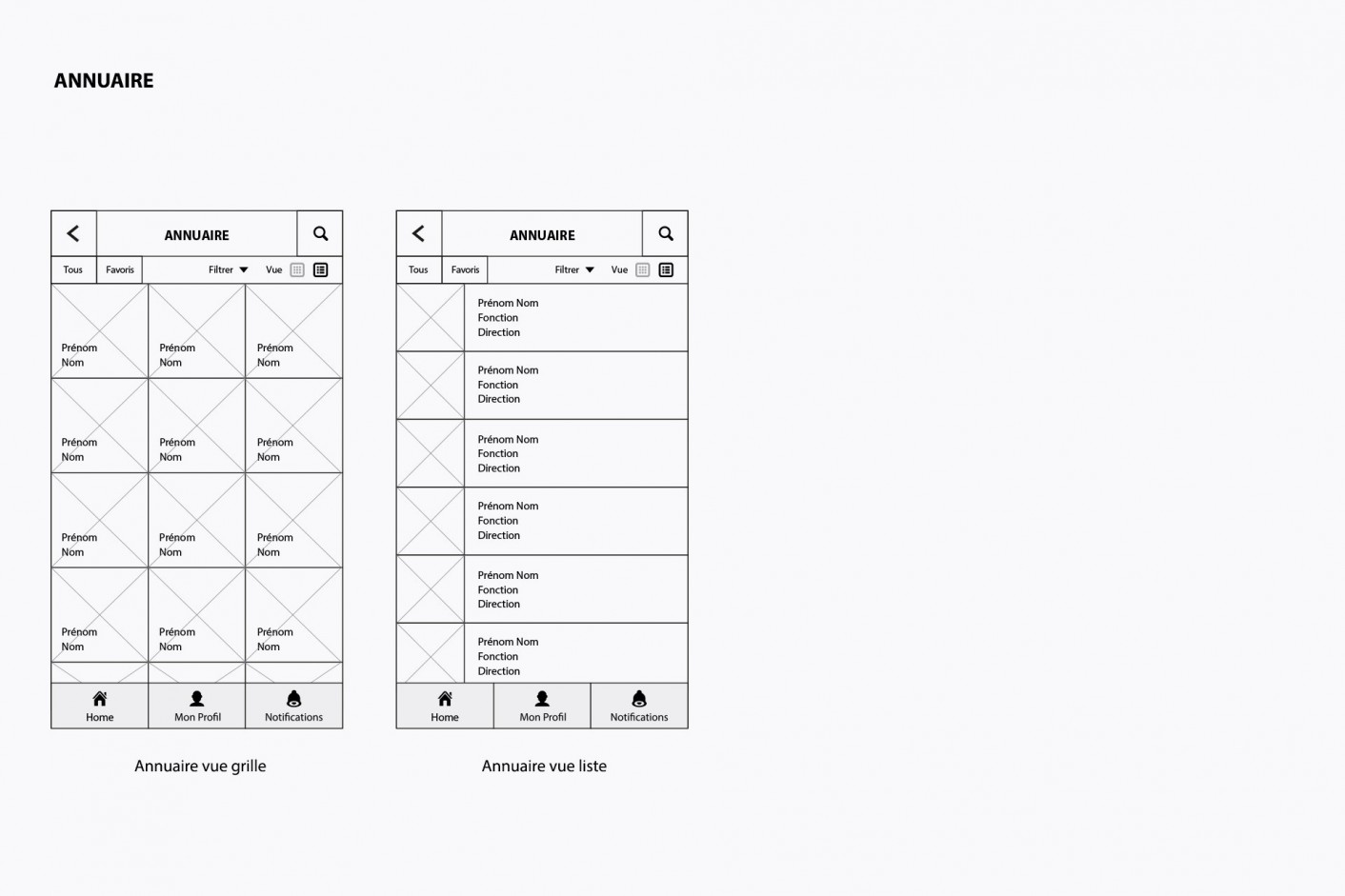
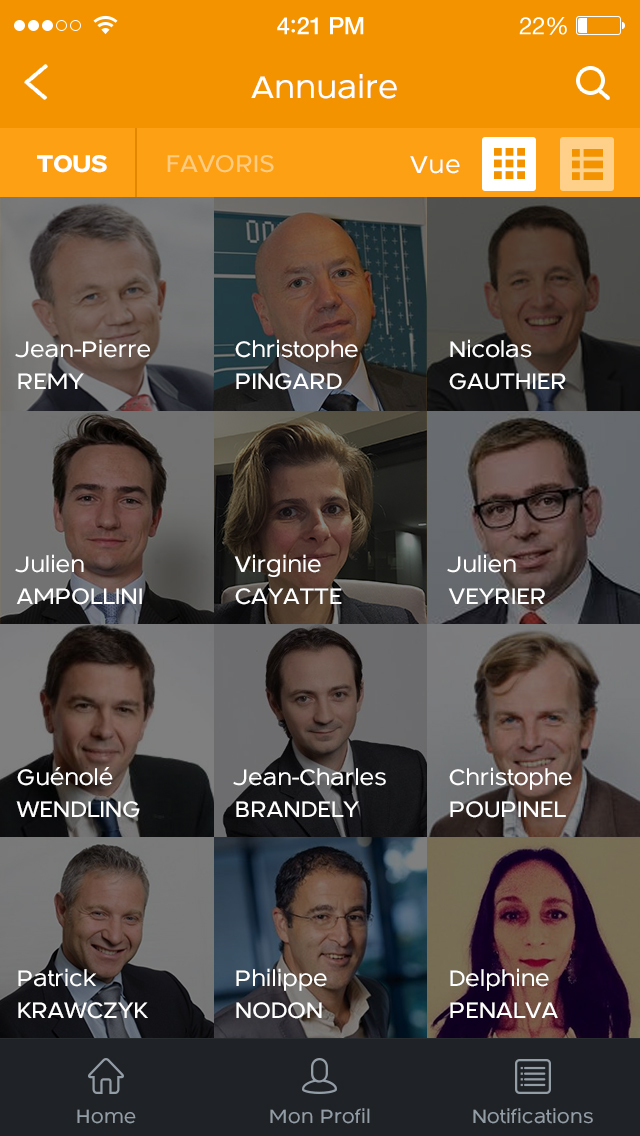
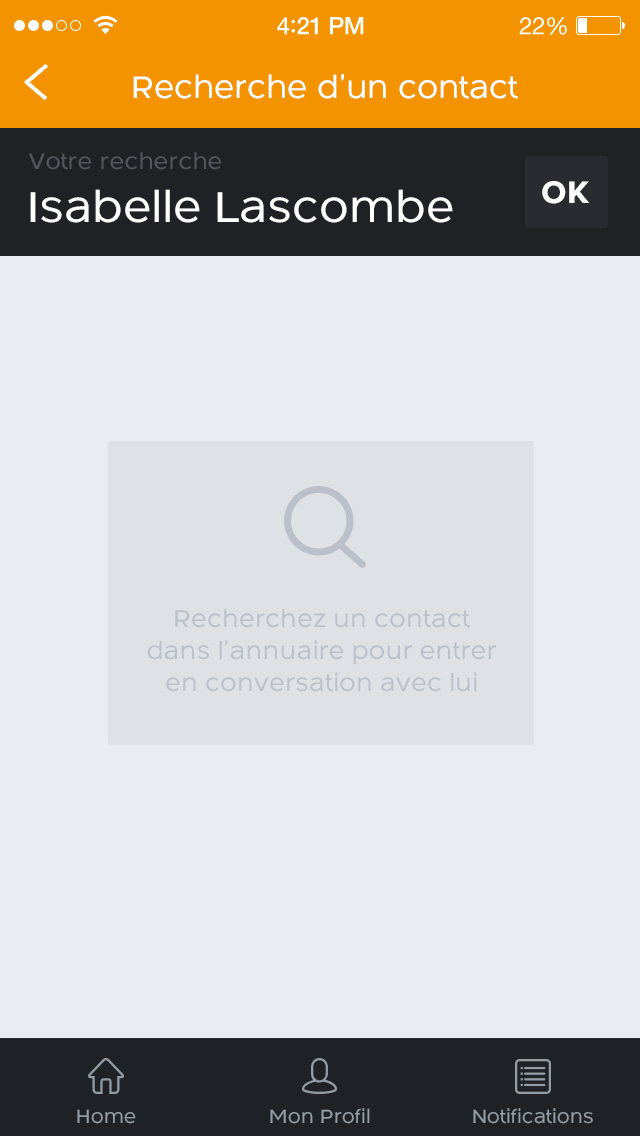
Annuaire
Connaître les personnes avec qui on collabore. S’informer sur parties prenantes d’1 projet.
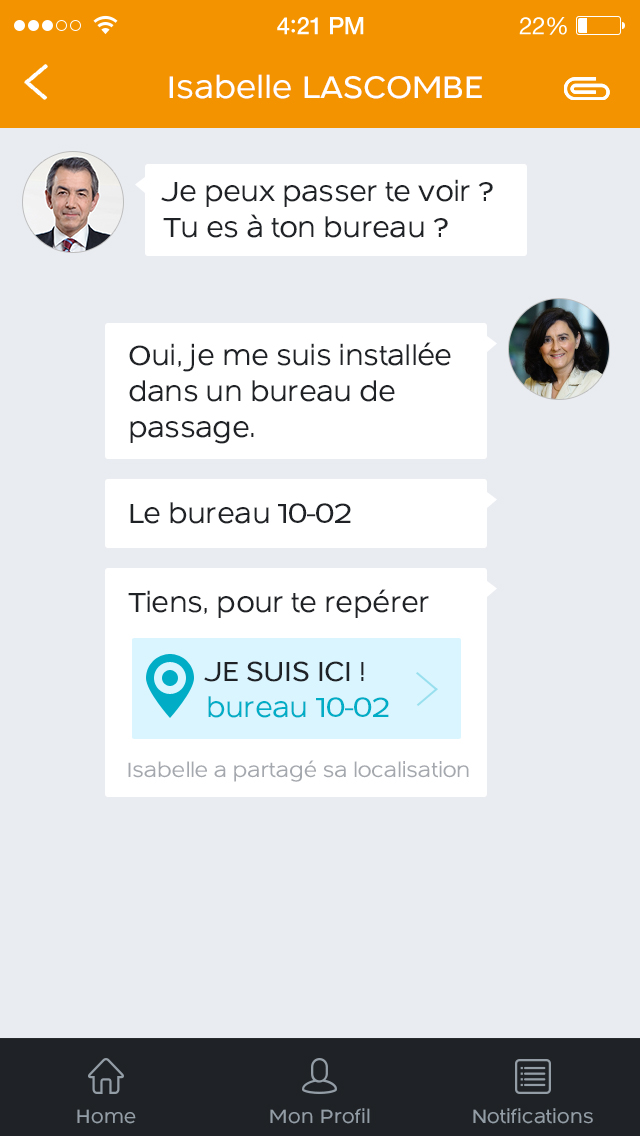
Partage
Signaler sa position pour être facilement trouvé par ses collègues.
Outils
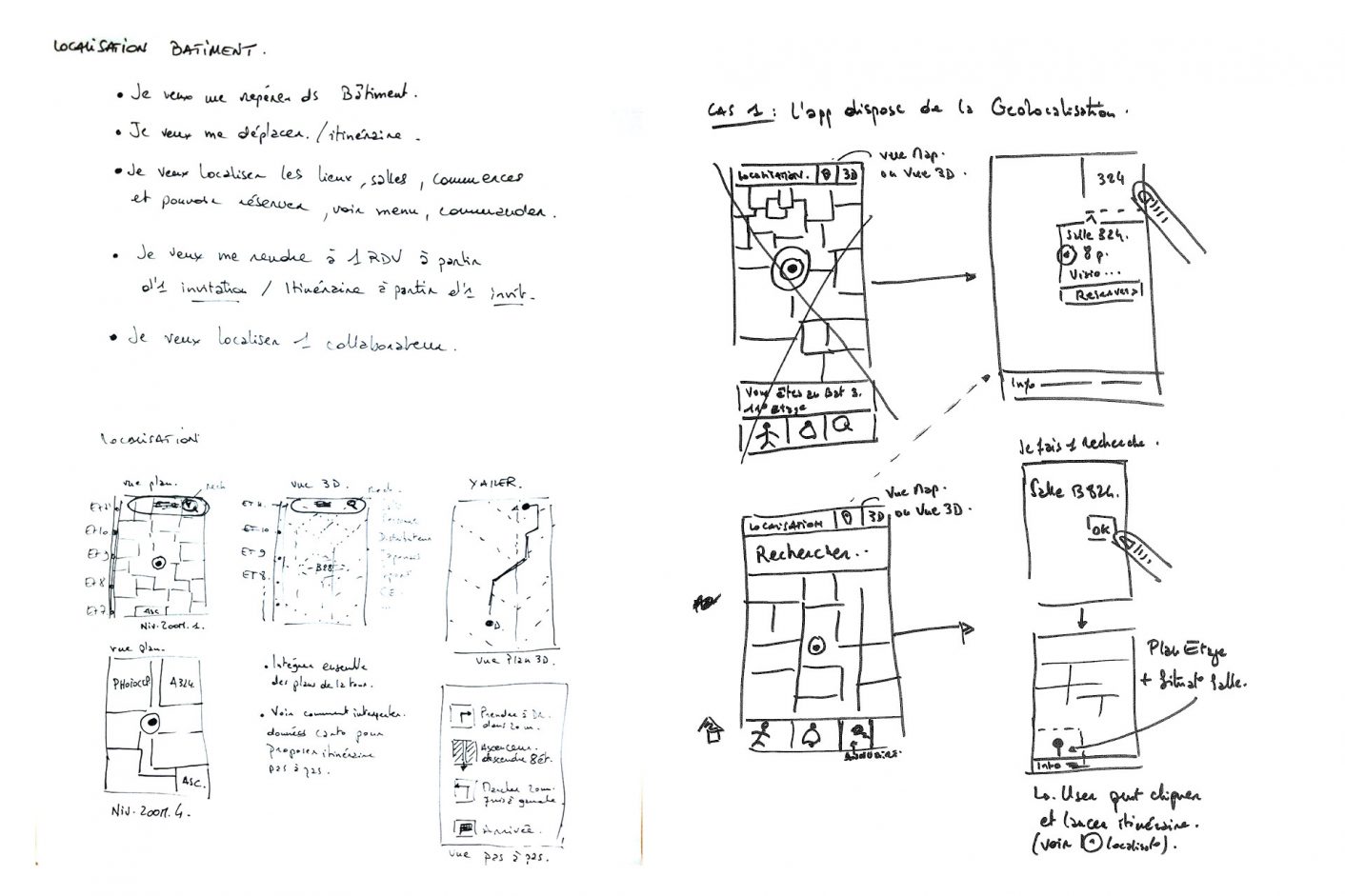
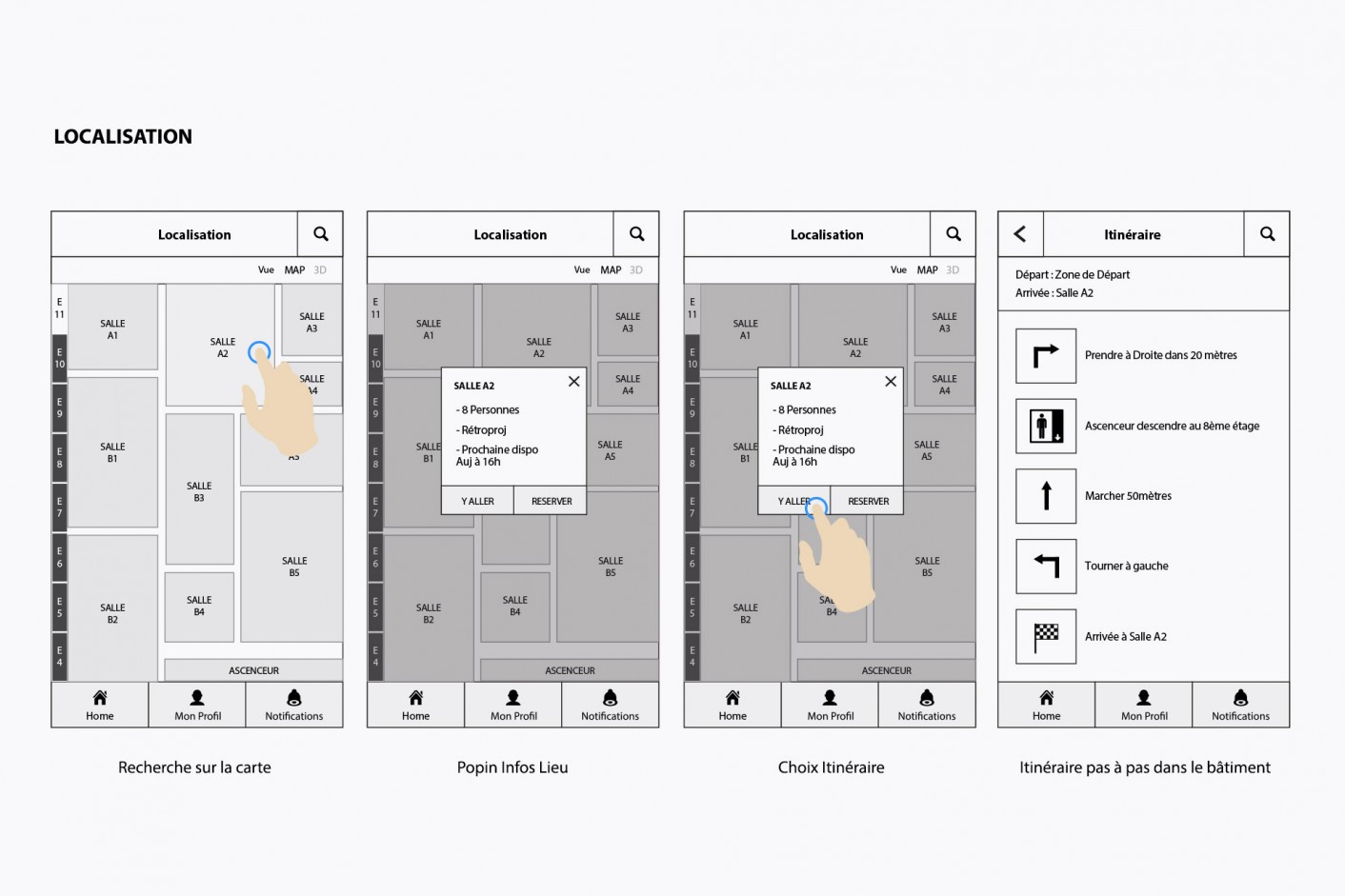
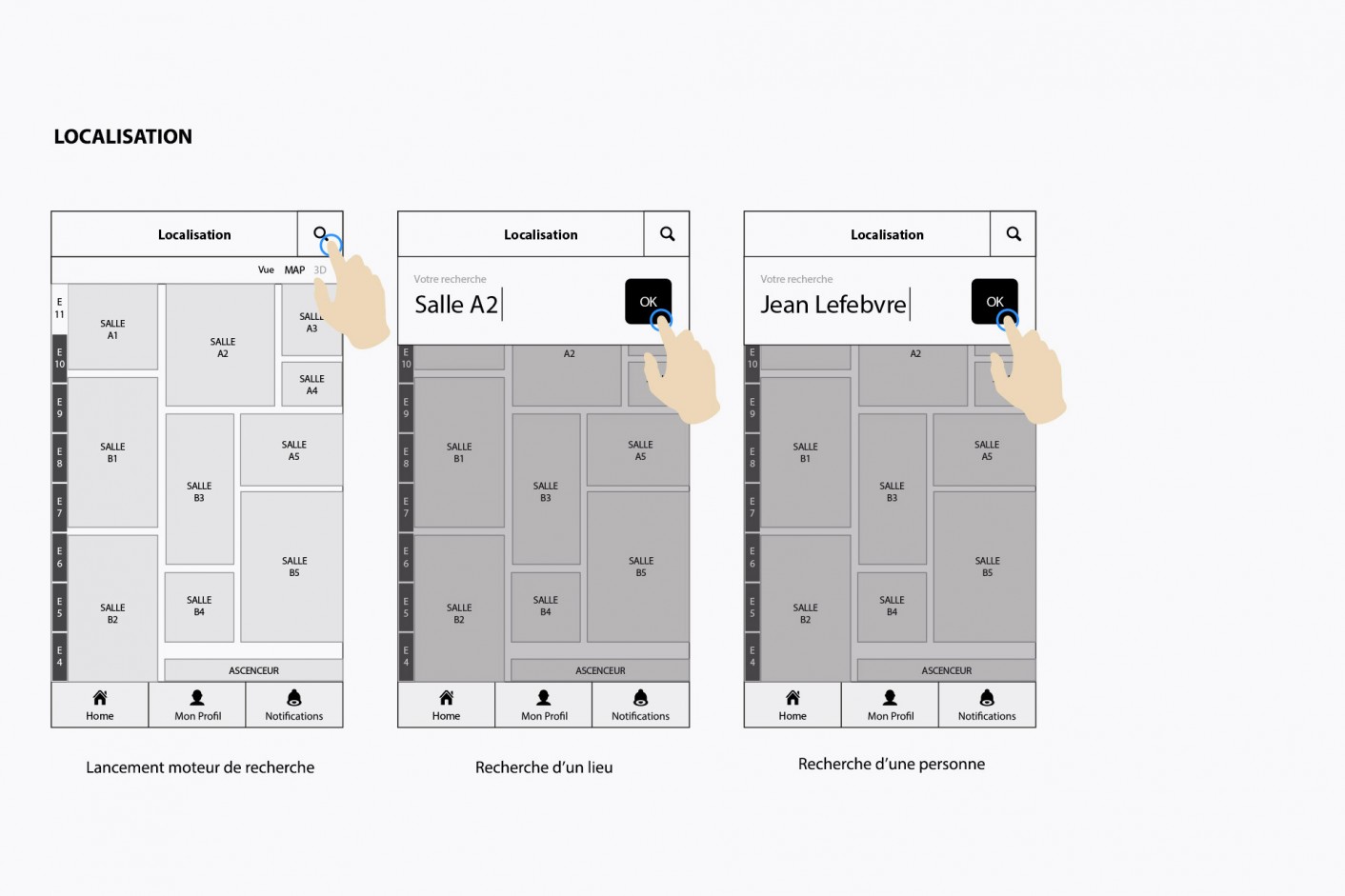
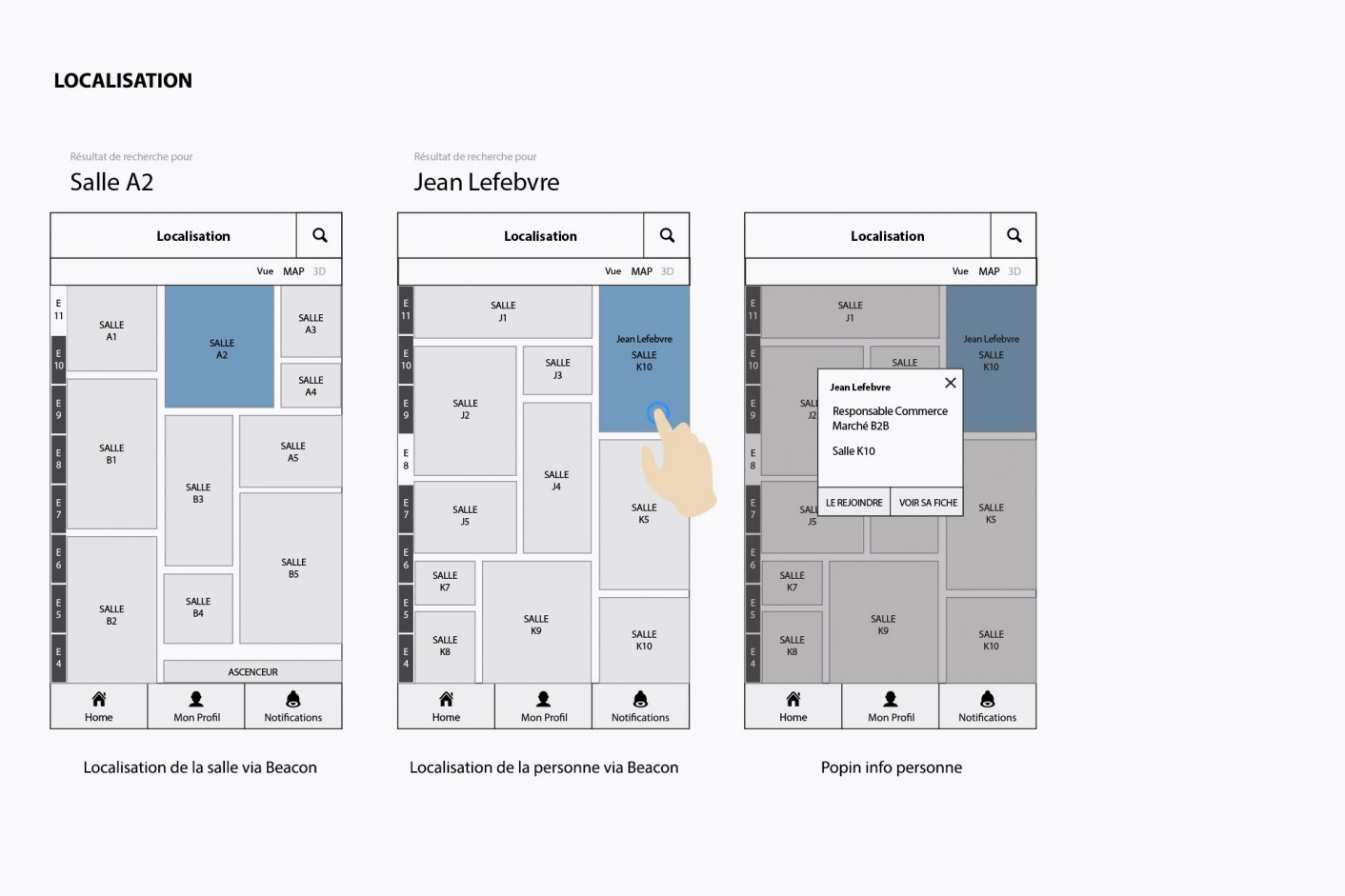
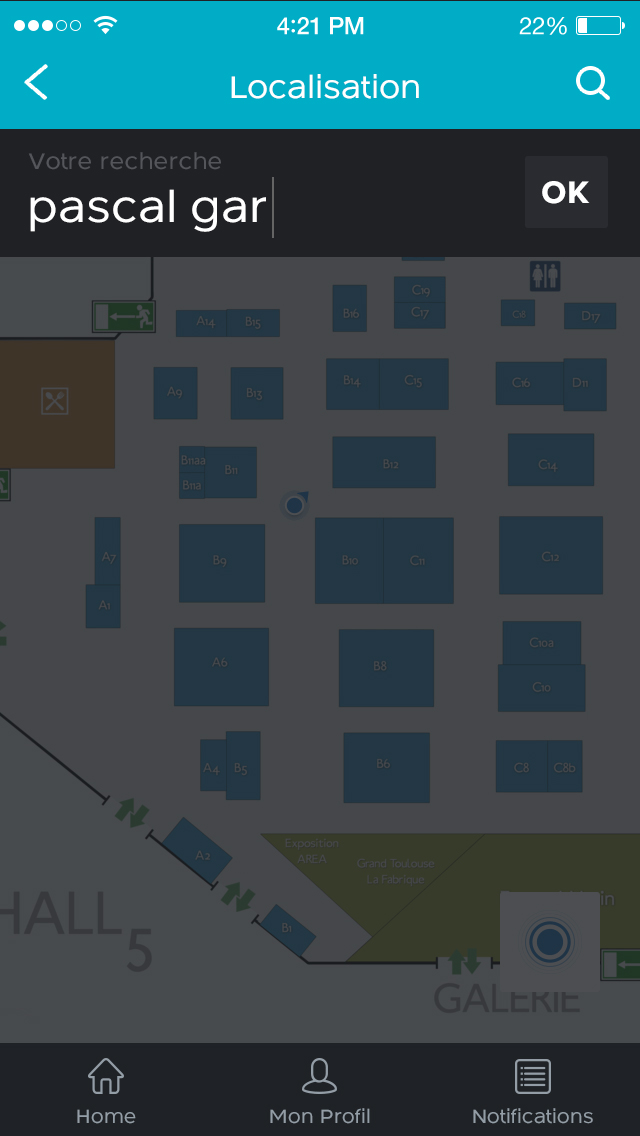
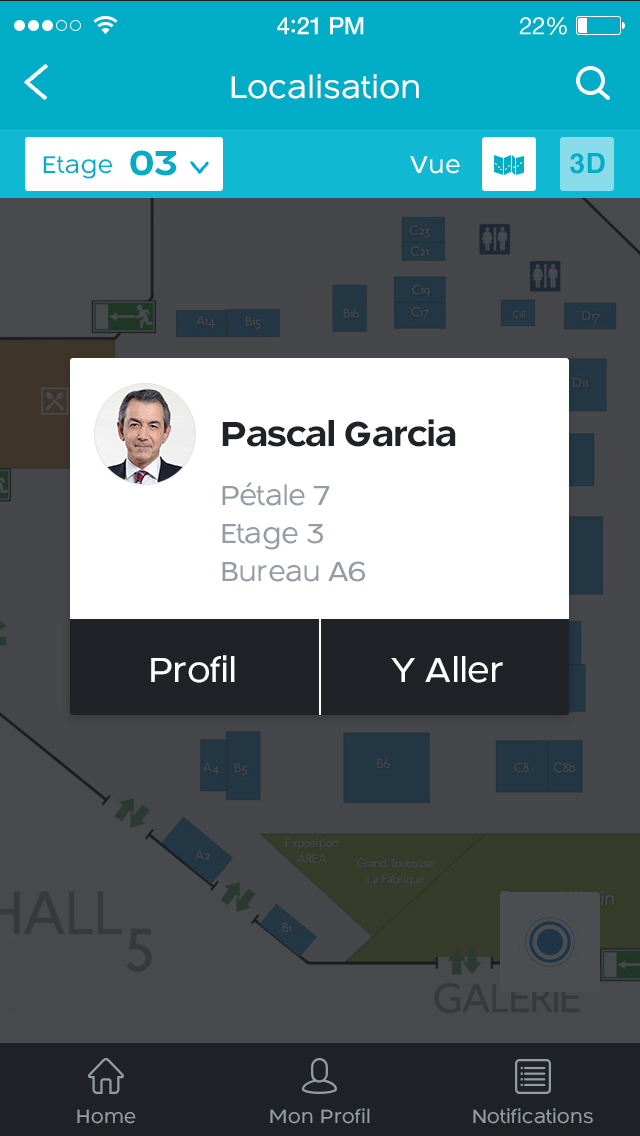
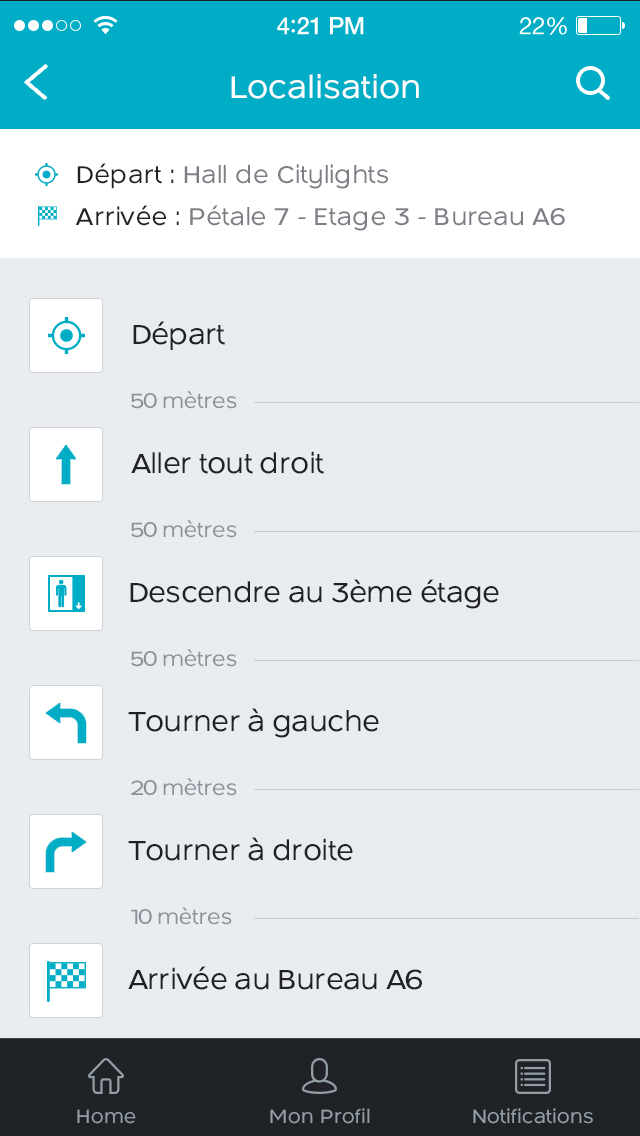
Géolocalisation
Se localiser sur un lieu, se déplacer rapidement, rejoindre ses collègues.
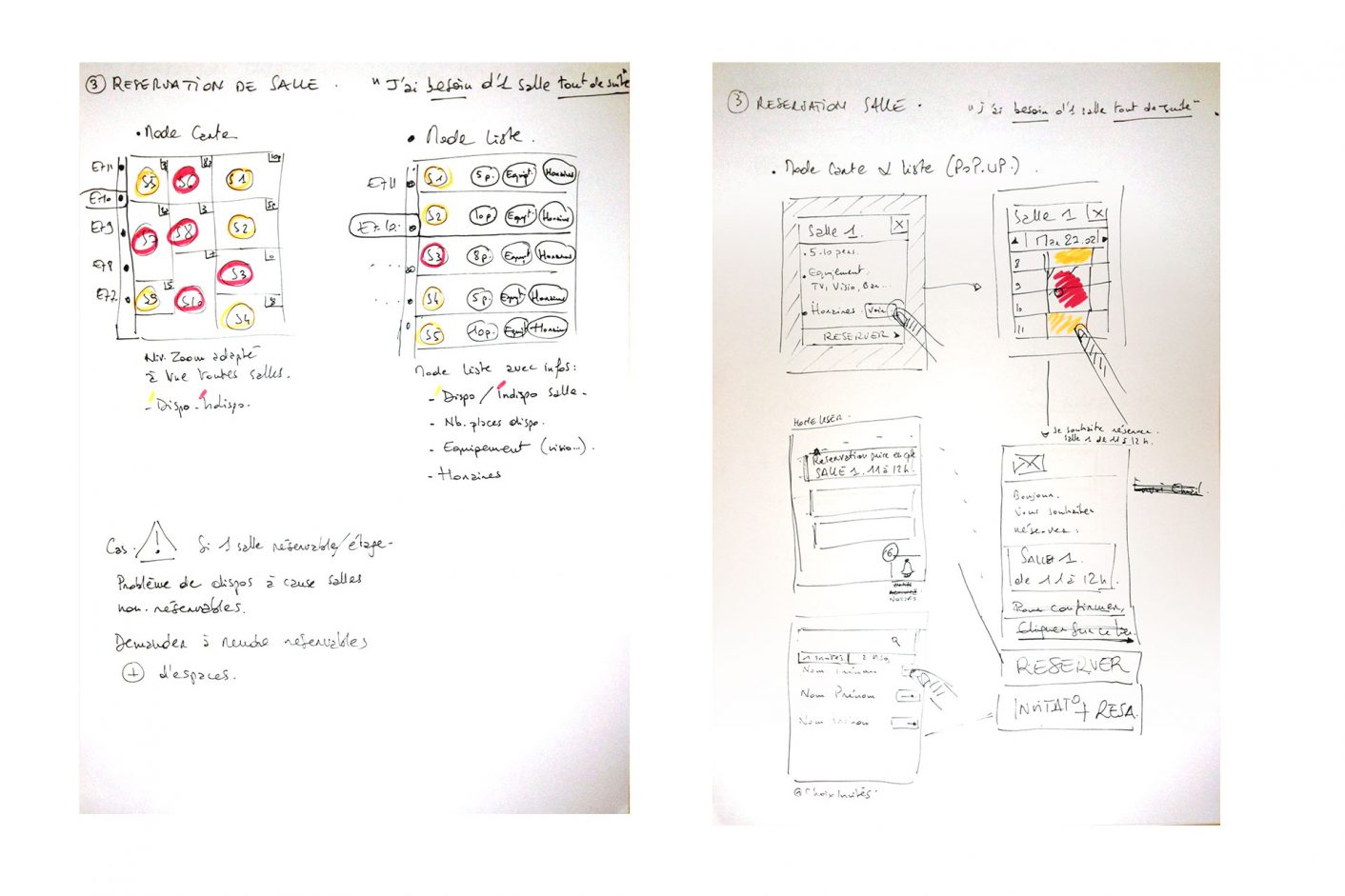
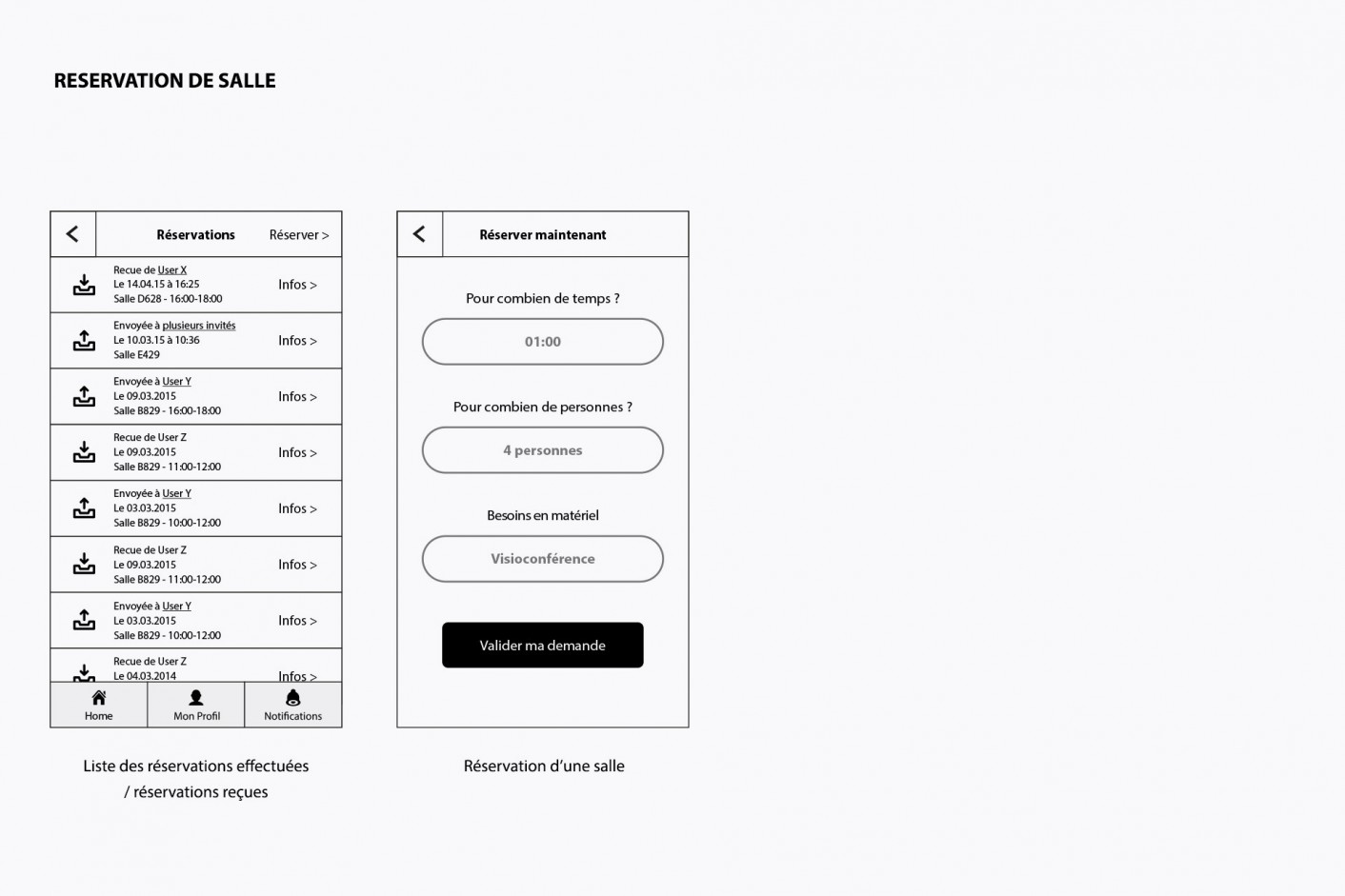
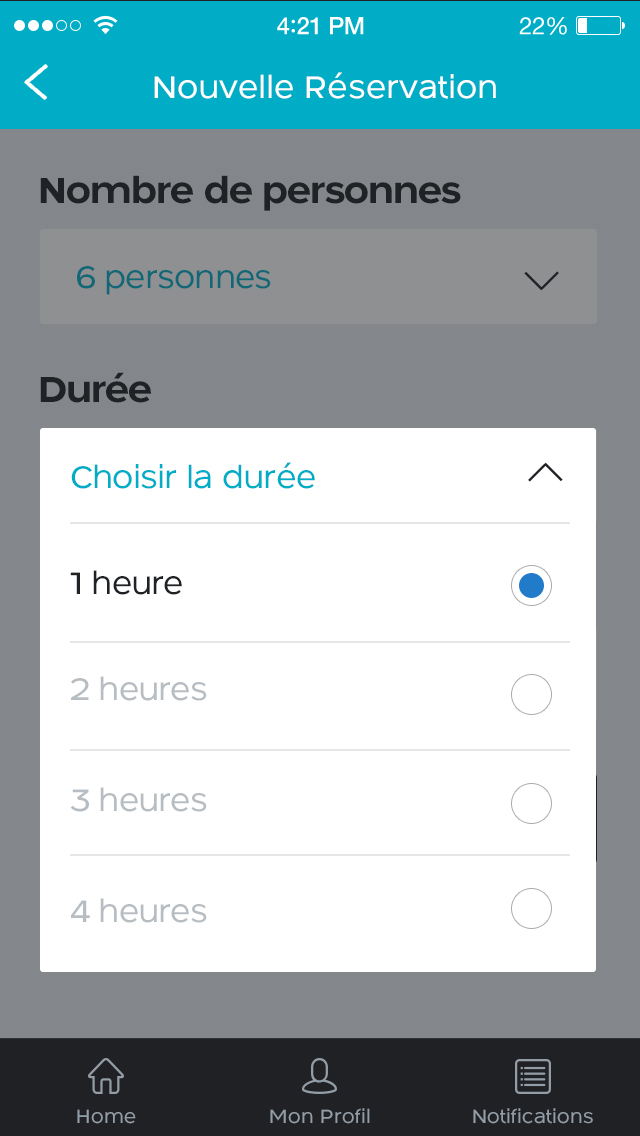
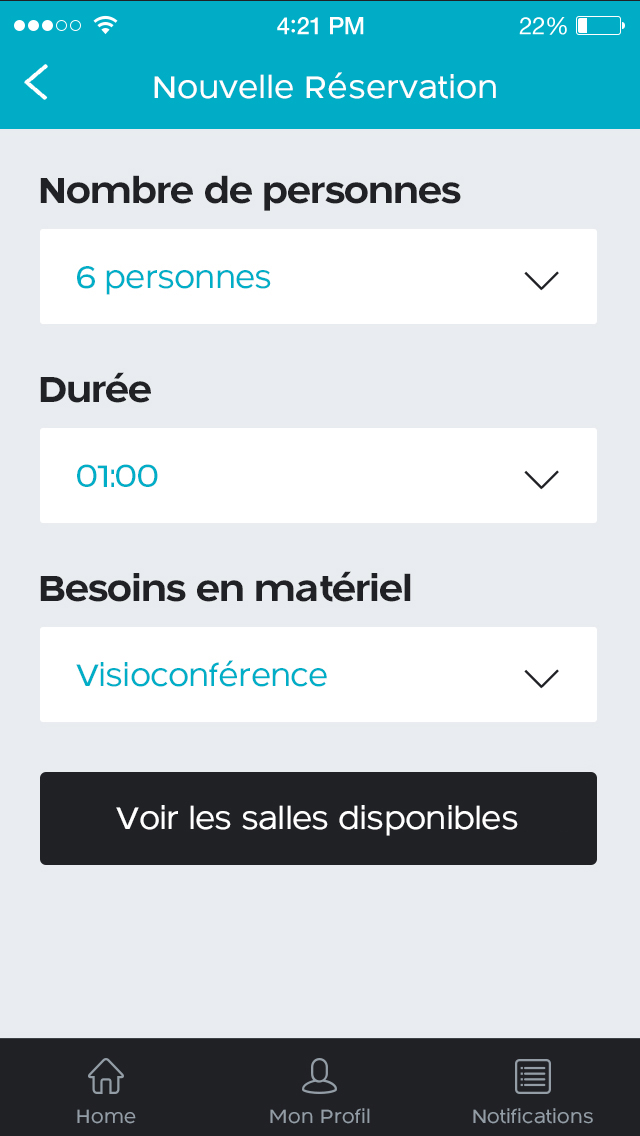
Réservation
Réserver une salle à tout moment, près de soi et sans attendre.
Outils
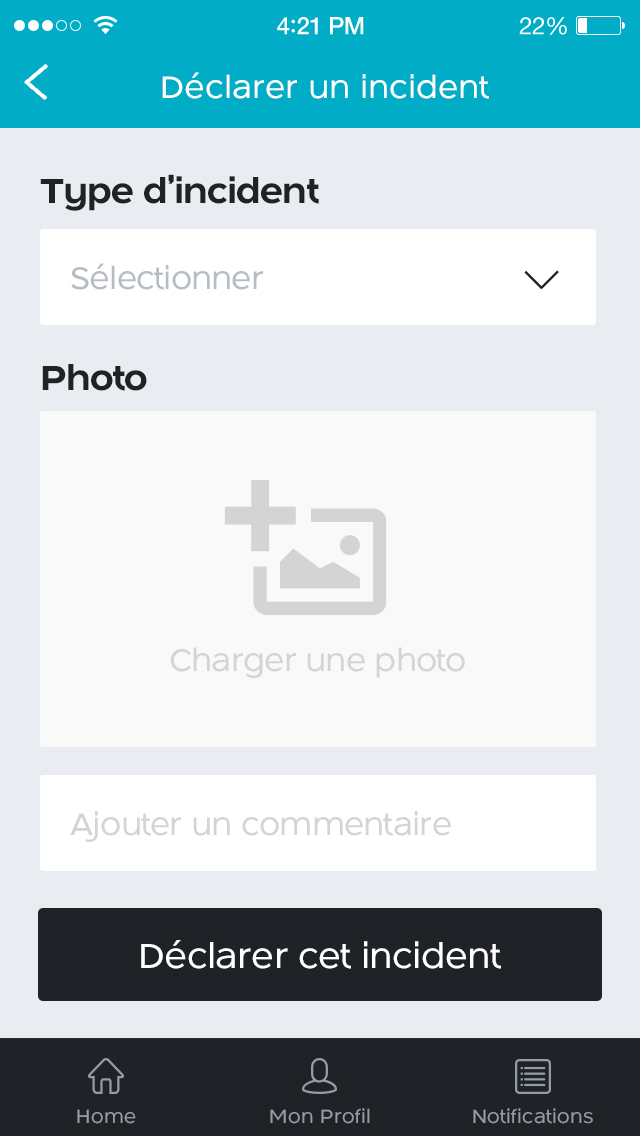
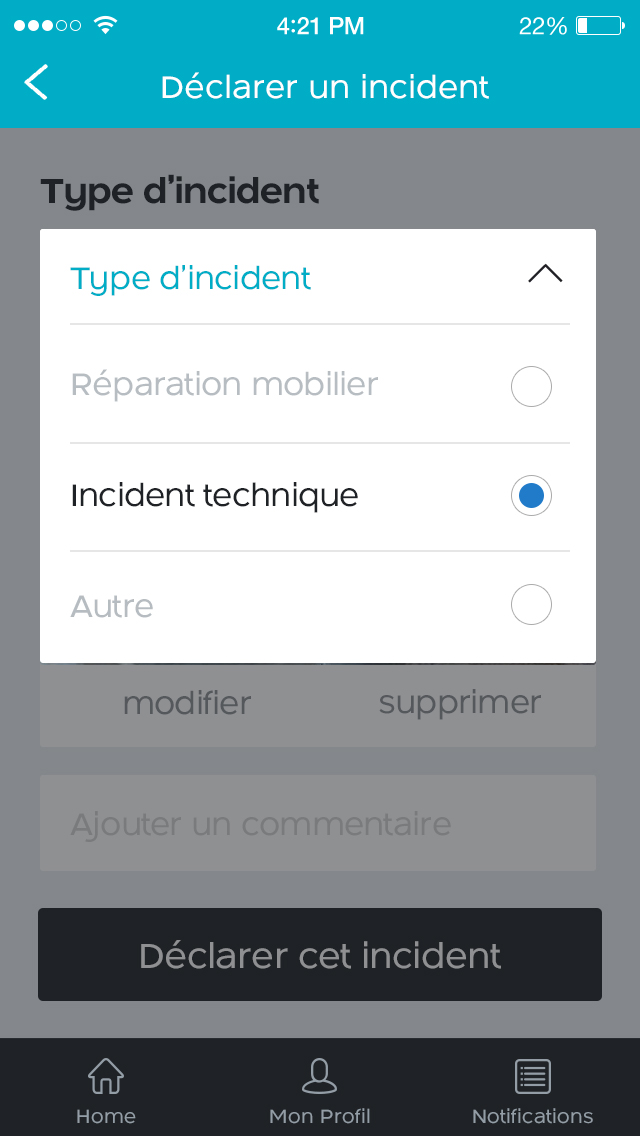
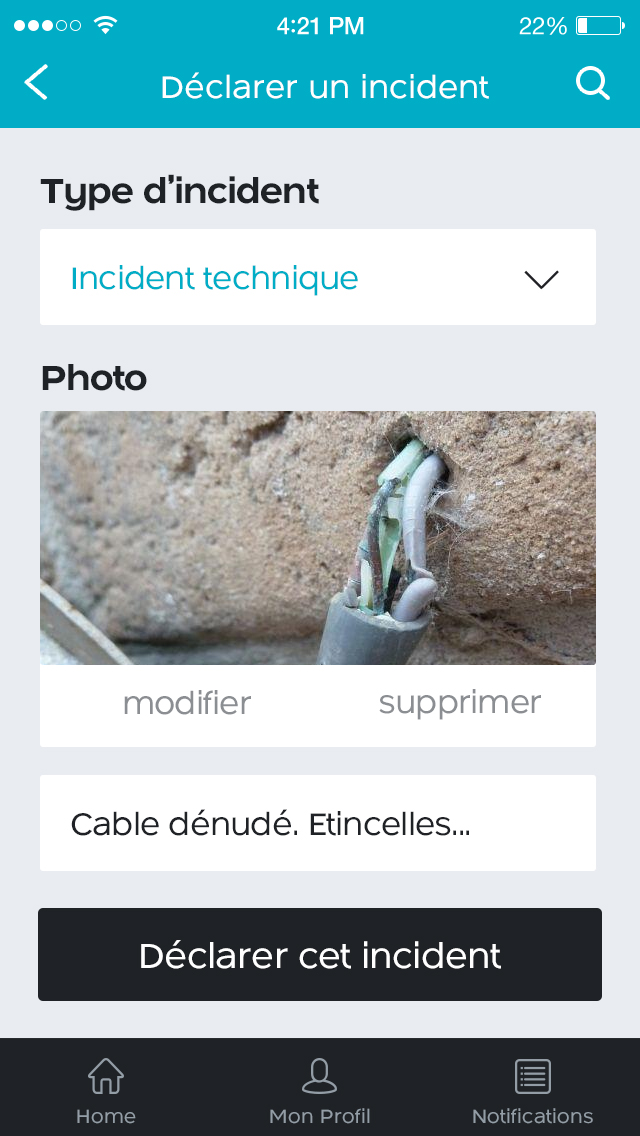
Déclarer un incident, imprimer, badger l’accès du bâtiment.
Communication
News Solocal
Actualités du groupe Solocal en bref. Infos relais direct de l’intranet.
News Citylights
Vie du site en direct. Promotions, menus des restaurants, activités sportives.

Prototype d’animation pour le 1er lancement
de l’application
Géolocalisation
Localisation indoor
Navigation vers un lieu ou vers un collaborateur
Parcours PMR paramétrable



Réservation
Salles de réunions disponibles autour de moi
Services du bâtiment type restauration ou animation
Parking



Outils
Signaler un incident ou une panne avec photo
Autres outils pratiques suivant les équipements du bâtiment



Annuaire
Accéder aux coordonnées de ses collègues
Ajouter un contact à ses favoris
Localiser le pétale de rattachement
Naviguer vers l’espace de travail



Chat
Messagerie privée
Echanger de courts messages sans garder de traces des échanges
A l’image d’un snapchat, les conversations sont supprimées au bout de 15 jours
(confidentialité et meilleures performances serveur)




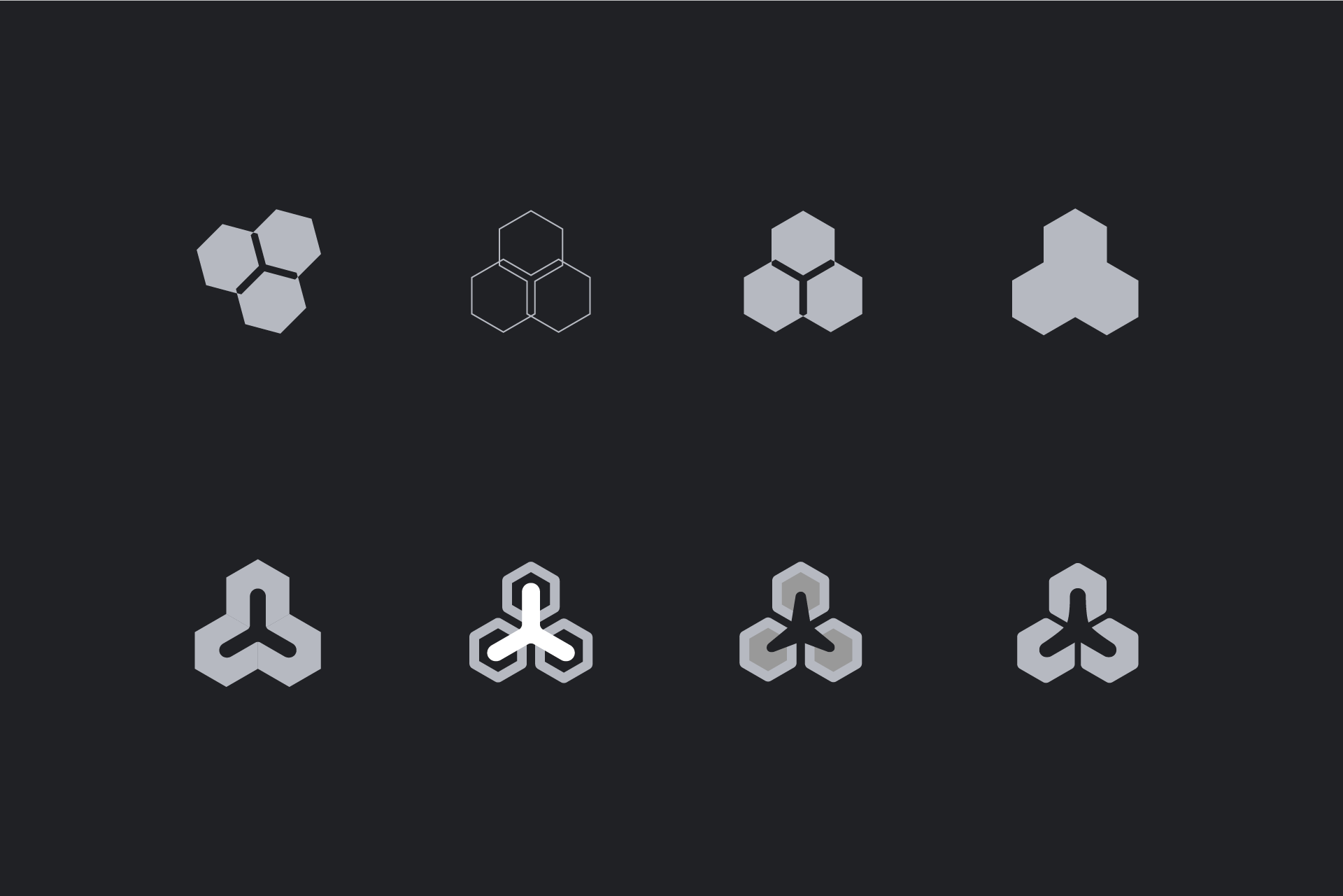
Concept
Designer un symbole universel qui sera associé à la typographie de Citylights. Il doit rappeller l’architecture du lieu en pétales, représenter subtilement les 3 idées-forces, créer un sentiment de convergence sur le campus et à terme devenir une icône en laquelle s’identifient les collaborateurs de Citylights



Couleur
Pour ancrer l’application dans l’univers de Solocal, nous choisissons de partir de la charte graphique de Solocal. L’objectif est de trouver la meilleure combinaison possible pour les 3 idées-forces.


Typographie
La fonte de Citylights est la Dilo une typographie dessinée en 2010 pour le groupe PagesJaunes Solocal. Présente sur l’ensemble des supports de communication de la marque, il était logique que nous l’utilisions pour ce logo.


Client
Solocal
Année
2016
Services
Conception fonctionnelle
UI design
Branding
Présentation COMEX Solocal
Crédits
Anne-Laure Camberlein
Stratégie marketing, étude de marché
Romain Delfosse
Expertise technique (geolocalisation), budget
Projet suivant